Use Swift Bootstrap to develop iOS Apps Faster
July 31, 2015

We all know that developing iOS Apps is a very long process. It sometimes takes so much time resulting into increase in wastage of resources. Every app needs to have equal attention. Hence, it is necessary to speed up the development process in order to avoid wastage of resources as well as time.
Developers have many tools with them which help them to create amazing websites with very little or no technical knowledge. One of the tools is Swift Bootstrap. Today, in this blog post from Softqube Technologies, Android App Development Company; we will find how this tool can be useful to make iOS App development a faster process.
How to use Swift Bootstrap?
Programmers often love to code and create apps from coding. Yes, coding is useful in developing apps but this may not be a reason that leads to wastage of resources. With Swift Bootstrap, one can quickly develop iOS apps.
Several other tools can also be combined with Swift Bootstrap in order to make it a valuable resource for developers. The main thing is that developers must be made to focus on app logic as well as reduce the amount of time that it takes to get an idea in the market.
Today, we are going to discuss about two main tools that when integrated with Swift Bootstrap can make it an amazing tool.

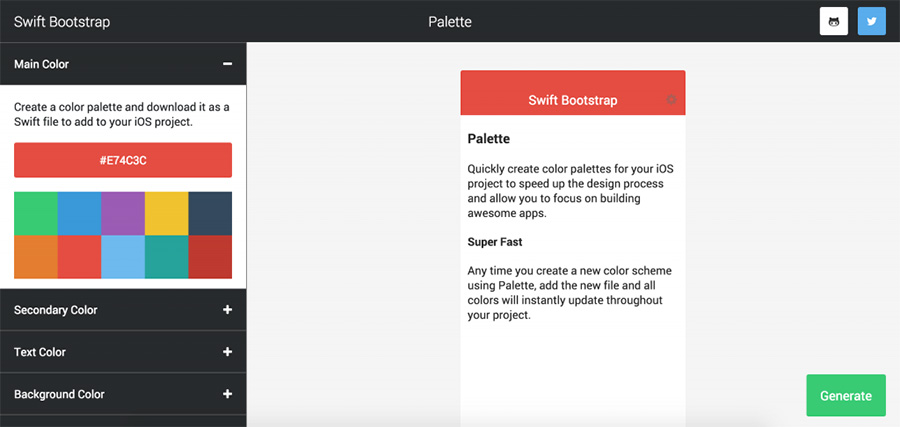
- Palette: Using this tool one can easily develop a colour palette that can be used in your iOS App. With this app, one can get monochrome, complementary, analogous as well as tri colour schemes which will help users to pick colours to make sure that the colour combination will be perfect for the iOS project.
Once the palette is complete, a Swift file can be generated easily to use it in your Xcode project. If saved properly then this palette can be simply imported next time when the project is started and the colours will then be simply updated throughout the project.
- Onboarding: Apart from Palette, onboarding view is also a useful element that can be used to introduce your app to the users. Few couple of hours are needed to prepare this and no such technical knowhow is required to make it interesting.
With this tool, it becomes easy to develop slides with images and text. Once you are done with the slides then you can generate a complete swift controller that can be added to your project.
This Onboarding controller can be assigned to any view controller in Storyboard. A glimpse of how onboard controller works can be available from GitHub. These slides look beautiful on all iPhone devices.
Wind up:
Swift Bootstrap can serve to be an amazing tool to develop iOS apps in quick and easy manner. Apart from the ones mentioned here, other tools are also available which can be added to speed up the development process.
If you are aware of any of these tools then do share with us, we will love to share those too.
Share on






