Background Property – One of the Familiar CSS Properties
March 18, 2016

CSS; as we all know is one of the widely used for developing websites along with HTML. Here, we will take a look at one of its well known properties known as “Background” property. I think before I go further and discuss about this; I must give you a brief intro of CSS.

What is CSS?
CSS is an abbreviated form of Cascading Style Sheets which is used to show the appearance of HTML elements on screen, paper as well as other media. With CSS; heap of tasks is reduced. It is used to manage the layout of multiple web pages everything altogether.
So, now hope this is clear and let’s move on to background Property:
Background is one of those CSS properties whose features are always ignored. In CSS3, it got upgraded thus making it easy to receive new capabilities along with new background image or colour.
Let’s take a look at some of these:
- Background Position Offset: Designers and developers are already familiar with this. If one wants to position the background to the bottom right element then just apply “bottom-right” to “background- position”.
For instance:
#workspace {
width: 100%;
max-width: 668px;
height: 400px;
background-color: #525d62;
background-image: url(images/macbook.png);
background-repeat: no-repeat;
background-position: right bottomWith the use of CSS3, one can easily specify the position offset; short distances to the positions set. If we take the above example then we can include “bottom 20px right 30 px” to adjust the background at 20 px from bottom and 30 px from the left.
These positions can be defined in any order i.e. bottom, top, left, right) however the offset length must be defined after each background position.
- Multiple Background images: This background property can be used to add multiple background images. Here, let’s continue with our previous example and other gadgets.
These images are added to a single background or “background- image” declaration by dividing each of them with a comma. The “background position” property also accepts multiple values in order to control each and every background image.
Various fixed units like as pixels, flexible units or combination of both must be used. Each pair denotes the coordinates from top left of the container element to the top left of the image.
For instance, the top left camera image is of 280px from the top of container. The available width = total width of the container – width of background image. This means if any background image is positioned 50% on X axis then it appears to be centred.
- Motion: Motion is an animation property. Using this; one can create compelling background.
Take Away:
Background Property is the one that is used frequently in the projects. With the help of this article; one can know about its varied uses and in case you have more of such ideas then you can mention them in comments.
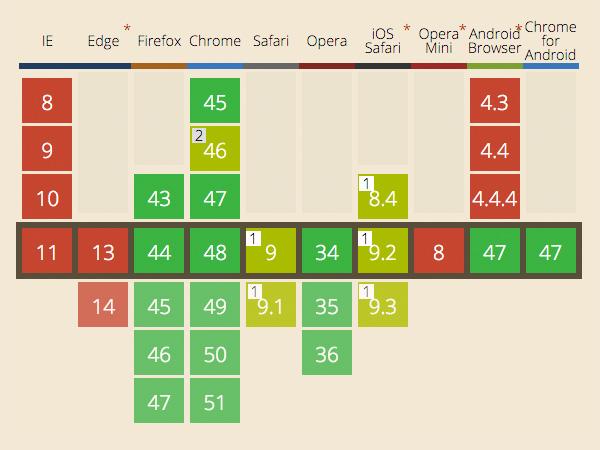
Multiple backgrounds are supported by Internet Explorer 9 along with some trivial issues. Background image options such as “background- clip” property seems to be good. Blended colours seem to work best in Chrome, Opera and are slightly applicable in Safari due to few bugs but these seem to have no sign of progress with Microsoft Edge.
Hope this blog post will help you to understand background property in a perfect manner. For more such posts; stay tuned to Softqube Technologies; a well known Web Development company India.
Share on