Knowing Ajax Development in Depth – Good Sides & Bad Sides
September 25, 2014

I guess you are on the internet the most of your free time, surfing around and visiting pages. Every day you meet different sites with different designs. Do you have at least once asked yourself ‘How this website is made?’I think that you have been asking yourself many times, and this article may be your answer. Different webpages are made with different programming languages. There are many programming for making good web designs: HTML, PHP, JavaScript etc. But there are also languages that are formed by combining various programming languages.
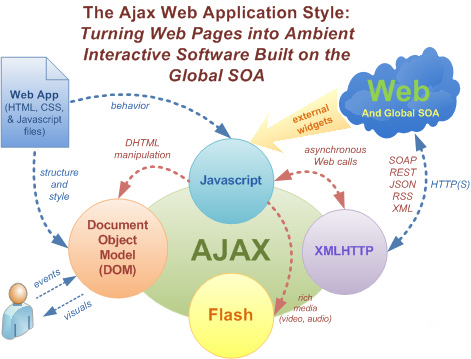
One of languages or development techniques made from mix of other programming languages is Ajax. The intention is to design web pages that are user oriented, especially when we have small exchange of files .So the website will not have to be read every time when user will add new data or he will ask to read old one from the server. This means increasing the level of interactivity, speed and usefulness.

There are many Good and Bad Sides of Ajax Development which are as follows:
Good Sides:
- Band width Utilization
With local generation of HTML code(from the web browser) and only reading of useful files with help of JavaScript, Ajax web pages can be read very quickly if servings of files are with smallest volume. - Interactivity
Ajax applications usually run from the client side, with manipulation of first read web page. Web browser is using DOM object of the document and the methods for its manipulation for changing of showed content of document.
Bad sides:
- Using of Back Button and Bookmarks
Web applications that are using Ajax usually are not reacting on expected way on the button back, added in the most of the web browsers. Professionals have implemented many solutions for this problem. Some of the solutions are completed with using of invisible IFRAME for saving history for using of back button of web browser. - Time of Answering
Network latency-or interval between time of placing request of users and the time of answer from the server, should seriously to be considered in development of Ajax applications. Without good feedback to user, small readings of data and appropriate manipulation with XML “httprequest” object, may come to long delay even and freezing of content on the website in the web browser, something that user is not expecting and understanding. - Search Engine Optimization
Web sites that are used with Ajax and have to be indexed by search engines should be carefully designed to provide appropriate data available to the public.
Accessibility
 With using of Ajax technologies in the web applications is opened many options for professionals interested for WAI accessibility guidelines. There are many development groups who are working on projects for the government of USA who are looking for strictly using of Section 508 standards. If there is no agreement with this standards may cause interruption of co-operation.
With using of Ajax technologies in the web applications is opened many options for professionals interested for WAI accessibility guidelines. There are many development groups who are working on projects for the government of USA who are looking for strictly using of Section 508 standards. If there is no agreement with this standards may cause interruption of co-operation.
For this, Ajax developments must have appropriate options for users of other platforms or web browsers who don’t have option for using of Ajax technologies, because these technologies are based on features that are typical for graphical web browsers.
Conclusion:
Hope our today’s blog has given you quite useful details about Ajax Development and its usefulness. In case you wish to get a relevant application developed with Ajax Development, then you must get in touch with our experts at Softqube Technologies. To know more about web application development of Ajax, you can request a free quote.