How to shift Traditional web applications to CMS based web applications?
October 23, 2015

We can see that most of the digital content is managed by web applications. Nearly every organization has a well developed powerful management platform to manage its digital content and some are looking for such web applications which can ease their task.
Among the widely used web applications; CMS or we can say content management systems are highly in demand. The CMS based web applications offer advantages which separate them from normally used traditional web based applications.
So, what makes it advantageous to use CMS based content management system? Let’s know about some of its advantages:

Benefits of CMS based web application:
- Can easily develop dynamic digital content
- Specific separation between content and design
- Ease of extending the functionality of the web application.
Keeping in mind these advantages, several organizations have shifted their traditional web applications to CMS based web applications.
This shifting is done using the process known as Architecture driven migration. So, what is this method and how can it be performed? Let’s take a look at this:
ADM based migration method:
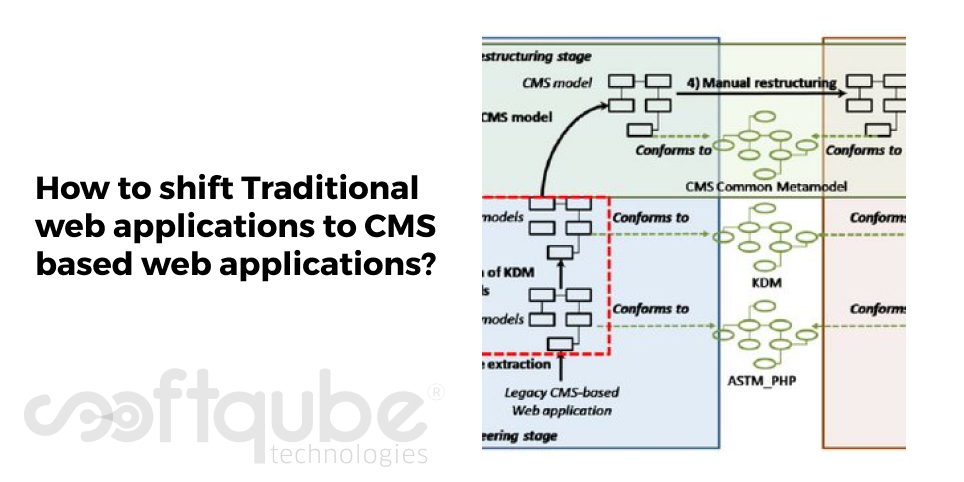
This method is presented based on ADM principles. It is a reengineering process that includes three classical stages viz: 1) reverse engineering stage 2) restructuring stage 3) Forward engineering stage. These stages and tasks are included in the process.
- Reverse Engineering Stage: This includes three tasks: refining the knowledge from PHP code as well as modelling language that allows representation of syntax and semantics of PHP code in non ambiguous way at platform specific level.
- Restructuring stage: The CMS model is restructured by keeping in mind the specific features of the target CMS platform. From this restructured model; it is possible to get the implementation of migrated web application into a new CMS platform.
- Forward Engineering Stage: This stage shows classical top down software development process having three tasks: a) developing target based KDM models. B) Creating ASTM_ PHP models. C) Code generation models.
Web engineering has five main elements which are as follows:
- Navigation: It includes those elements which are responsible for defining the navigation structure of the web application.
- Presentation: This defines the structure as well as look and feel of pages which are included in the web application. Here, two elements are included which are: Theme and Region.
- Content: It catches the data as well as data types which are managed by CMS based web application. Here, elements like as Content, Term or Vocabulary are created among others.
- User: It shows the elements which are related to the roles and permissions that are assigned to the users of CMS based web applications. These elements show the navigation of the website as well as the use of web application by a perfect user.
Let’s understand the ADM based migration model with this case study:
Case Study:
Here, we have migrated a small widget from traditional web application to CMS based web application using Drupal. This web application is of a wellness and nutrition centre that provides users with information about diets, exercises and recommendations about healthy habits.
This web application had the widget in traditional web application and it was to be shifted to the CMS based web application system in Drupal.
This was done by extracting an ASTM_PHP model from PHP code and then KDM model was generated automatically with the help of M2M transformation which was implemented in ATL.
In this way, a small widget was replaced from traditional web application to the CMS based one.
Another way to replace is via ASTM_ PHP DSL model:
Here, we represent ASTM_PHP DSL which is modelling language that includes the definition of models for particular platforms which represents syntax as well as semantics of PHP code.
Now, here the implementation requires two tasks : Definition of abstract syntax by ASTM_PHP meta model and the explanation of fixed syntax by using the graphical editor that allows to define graphical models.
Using ASTM_PHP models for the transformation:
The transformation using these models is another way to shift traditional web application to CMS based web application. Here, the main objective is to boost the abstraction level of the ASTM_PHP models by developing a platform independent model.
These M2M transformations are set with particular rules which are defined at meta model levels. This implementation can be done with two tasks: a) definition of transformation rules in natural language b) implementing these rules.
These rules will be converted to their natural language where first and second columns show the elements that belong to ASTM_PHP meta models while others refer to elements of KDM meta models.
First of all, one element of ASTP_PHP meta model is mapped to one element of KDM meta model. Here, the main attributes are export, name and code Element. The attribute export represents method visibility.
Once this is done, then comes the time to transfer the parameters passed to a function represented by the element FormalParameter Definition. The value of this attribute is mapped from attribute identifier Name of the element.
The attribute type then defines the parameter data type as well as its value taken from attribute definition type of the element Formal Parameter definition.
| ASTM PHP element | KDM element | ATL Rule | Type |
|---|---|---|---|
| FunctionDefinition | MethodUnit | FunctionDef2MEthodUnit | matched |
| FormalParameter Definition | ParameterUnit | CreateParameterUnit | called |
| SwitchStatementPHP | ActionElement | Switch2Action | matched |
| ExpressionStatement | ActionElement | ExpressionStatement2Action | matched |
| ReturnStatement | ActionElement | Return2Action | matched0 |
This table shows the mapping between ASTM_PHP model and KDM model. Here, the first column shows the element source while the second column refers to the target element and the third column displays transformation rule which is implemented in ATL. The fourth column shows whether the element is properly or not. If these elements are matched properly then the transformation is successful.
Wind Up
Day by day, the use of digital content is increasing. Several organizations show the necessity of using powerful platforms to manage huge amount of content in a reliable manner. So, here the widely used solution is Content management system.
This migration has led to many risks as well as organization costs. In order to support this migration process, the traditional web based application is transformed into web application based on content management system by using various models and automated transformations.
This blog post represented both the ways of transferring traditional web application to CMS based application.
In case you wish to know the process in more detail, then get in touch with Softqube Technologies; Web Development Company India.
Share on







