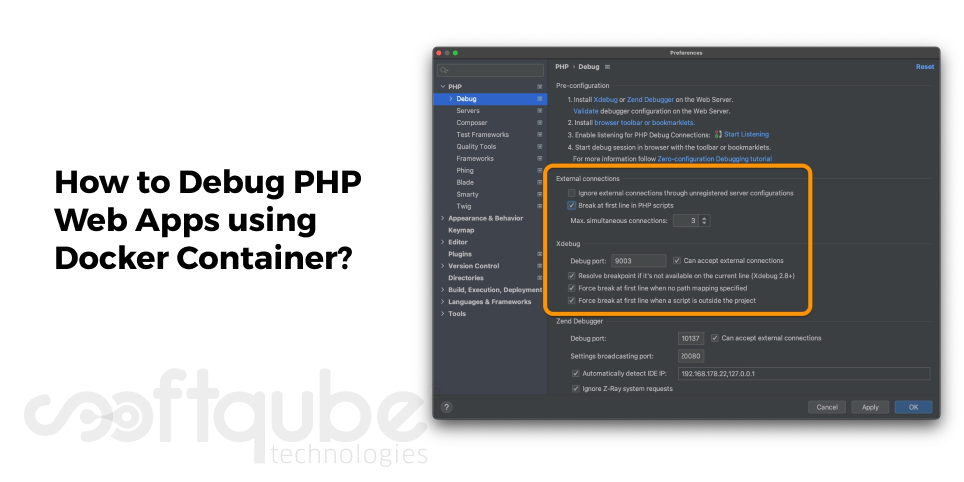
For Software Development, Debugging is an essential task. Every time PHP doesn’t offer out of the box debugging experience. Developers need to do extra configuration to make debugging possible with PHP stack. This is one of the biggest hurdles for PHP developers especially the beginners.
A good alternative is to use a professional PHP stack like Zend Server that is pre configured with XDebug as well as Zend Debugger. Here, we will learn about a new technology called Docker that makes debugging PHP web apps easy.
All about New Docker Technology:

Docker is a new technology that offers a proper solution to debug PHP apps using a docker container that is developed from a well defined image of a PHP stack with a debug server. These images are available in a Docker Hub.
PHP developers having a basic understanding of Docker can easily understand this technology and use it to debug their web apps irrespective of the need to know its installation and configuration for debugging server in PHP Stack.
Here, we have mentioned the technical run of getting an image from Docker Hub, running a container and then debugging PHP Code. This entire process includes Zend Studio as well as new Docker Tooling.
Technical Run of Docker Container:
- Installing the docker Engine: The first and foremost condition is to install and configure the Docker Engine. This must be enabled to get the images from Docker Hub as well as run the container. The complete installation guide is available on Docker Website.
- Installing Docker Support in Zend Studio: After fulfilling the first condition; i.e. installing the Docker engine then comes the time to install Docker Tooling in Zend Studio. This is an extra feature that is available under Enhancements category on the Welcome Screen.
The Docker Tooling contains several different views that can be used to manage Docker images and containers and these views are as follows:
- Docker Explorer
- Docker Images
- Docker Container.
- Joining Docker Tooling with Docker Daemon: To carry out this; just click on the link available in the Docker Explorer view while the wizard is launched for developing a new docker connection. Use Test Connection and in case it fails then custom configuration must be provided.
- Get the image from Docker Hub: After installing Docker Engine as well as docker support and joining docker tooling with Docker daemon, now is the time to get the images from Docker Hub.
This can be done easily using Pull image tool button in the Docker Images view. This will show the image that we need to pick and then once the image is added, click the “Finish button” this will add the image to the local machine. Once the image is pulled it will be visible in Docker Explorer and Docker Images views.
- Configuring PHP Server to show Docker Container: Here, the PHP tooling needs to be modified in the Zend Studio to run and Debug PHP code in the Docker container. The PHP tooling uses reflection of PHP Servers to deploy, run and debug PHP code.
With PHP server creation Wizard, one needs to select Generic PHP server view and change the following settings:
- Proper name to the Server must be given
- The Base URL must be “http://
: ; host represents the host where docker engine is running and is the port that is used to map to the containers’ HTTP port to the local system. - The Document root must be set to the folder to which the container’s document root is to be mapped using local file system.
Once it is done then develop a PHP project and then debug it. If the Debugging is successful, the entire process is a success.
Wind Up:
Today, we learnt how to debug PHP Web App with the use of predefined Docker images in order to establish complex PHP stack environments. For more such guidance you can get in touch with PHP developers at Softqube Technologies, PHP Development Company in India.