Table of Contents
Creating a compelling website is both an art and a science, encapsulating the essence of your brand while ensuring functionality and user engagement. At Softqube Technologies, we excel in crafting bespoke websites that not only captivate visually but are also intuitive and user-friendly. Our expert guide to building websites highlights the key components of successful web design and UI/UX, which are crucial in enhancing the digital marketing landscape. By focusing on these elements, we ensure that your website not only draws in traffic but also converts visitors into leads, optimizing your online presence for maximum impact and reach.
In this comprehensive guide by Softqube Technologies, we delve into 14 key aspects of building effective websites, showcasing our prowess in design and UI/UX. Our focus is on creating sites that not only look stunning but also drive traffic and lead conversions, a vital element in the digital marketing arena. From the importance of a well-structured header to the power of compelling CTAs, each point is designed to elevate your website’s impact. This guide is a testament to how Softqube harmonizes aesthetic appeal with user experience, turning your website into a potent tool for digital success.
1. Header

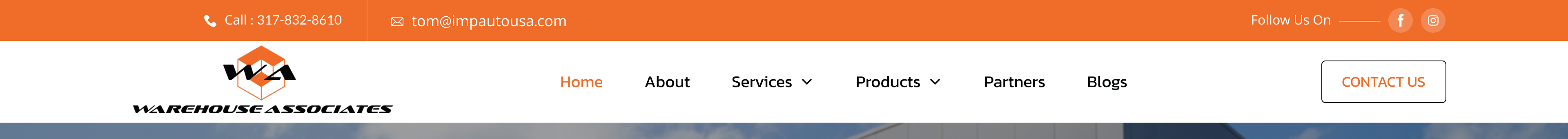
The header of a website is crucial as it serves as a navigational beacon, providing users with an overview of the website’s offerings and establishing its identity. It includes key elements to facilitate user interaction and streamline navigation.
- Logo and Website Name: Your logo is an iconic symbol that represents your brand’s identity. It should be carefully designed to be memorable, enabling users to easily recognize and associate it with your business. Equally important is the website name, which provides a textual representation of your brand that complements the visual impact of the logo. Together, they form the foundation of your brand’s recognition.
- Navigation Menu: The navigation menu serves as a digital map that guides users to different sections and pages within the website. It is crucial to carefully organize and clearly label navigation links. These links act as signposts, directing users to the information or products they are looking for. Dropdown menus can be used to categorize and subdivide content, making it easier for users to explore.
- Search Bar: A prominent and well-functioning search bar is a valuable tool for users seeking specific content or products. It offers an efficient alternative to manual navigation, saving time and enhancing the user experience. For e- commerce sites or platforms with extensive content, an effective search bar is essential.
- Contact Information or CTA: The header also plays a role in establishing trust and accessibility. By displaying essential contact information, such as an email address or phone number, you signal to users that they can easily reach out for assistance or inquiries. Additionally, including a “Contact Us” button or a primary Call to Action (CTA) can guide users towards initiating contact or taking other desired actions, enhancing user engagement.
2. Navigation Menu

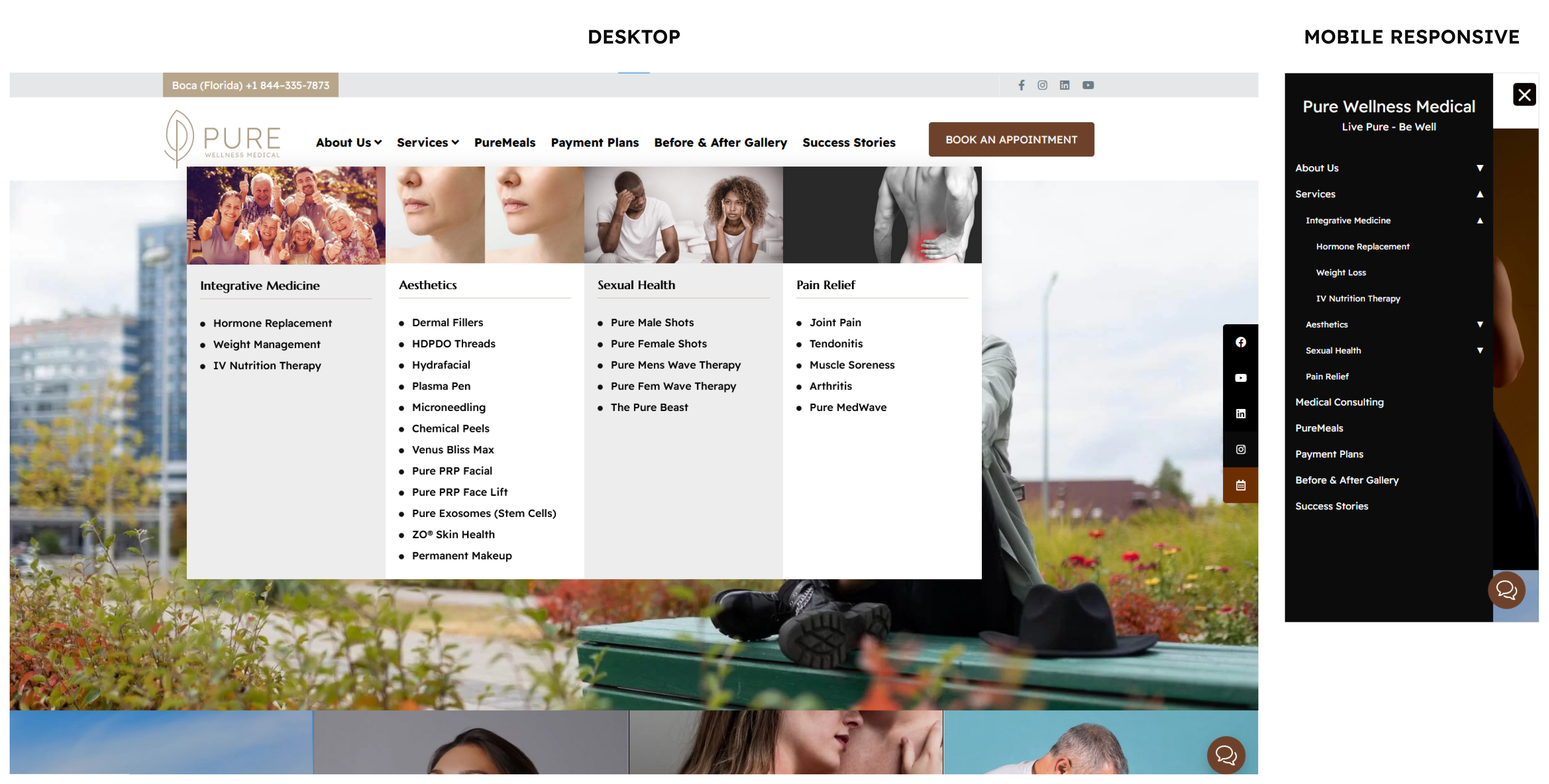
A well-designed navigation menu is crucial for a website, serving as a roadmap for users to explore and access different sections and content. It ensures a smooth and intuitive user experience, helping visitors find information or products quickly.
- Clear Organization: A well-organized navigation menu is crucial for user-friendly navigation. It should be intuitive and reflect the hierarchy of your content. Begin with broad categories and then delve into subcategories, if needed. For example, if you have an online clothing store, you could have categories such as “Men’s,” “Women’s,” and “Accessories.” Under “Men’s,” you can further categorize items into “Shirts,” “Pants,” “Shoes,” and so on. This structured approach makes it easier for users to find what they are looking for.
- Dropdown Menus: Dropdown menus are useful when you have a large amount of content or products to showcase. They allow you to neatly categorize related pages or subcategories, reducing clutter in the main menu. For instance, on a restaurant website, the main menu could include categories such as “Appetizers,” “Main Courses,” and “Desserts.” When hovering over “Main Courses,” a dropdown menu could appear, displaying options like “Vegetarian,” “Seafood,” and “Steak.” Dropdowns simplify navigation and assist users in finding what they are interested in. However, it is important to ensure that dropdown menus are user-friendly and that the items within them are clearly labeled.
- Mobile-Friendly Navigation: With the growing number of users accessing websites from mobile devices, it is crucial to ensure a mobile-friendly navigation menu. The mobile menu should be easily accessible and user-friendly on smaller screens. A popular approach is to use a “hamburger” menu icon (three horizontal lines) that, when tapped, reveals the navigation options. Furthermore, the dropdowns and submenus in the mobile menu should be touch-friendly and easy to navigate. It is essential to ensure that the mobile navigation adapts to the screen size, providing a seamless experience for users on smartphones and tablets.
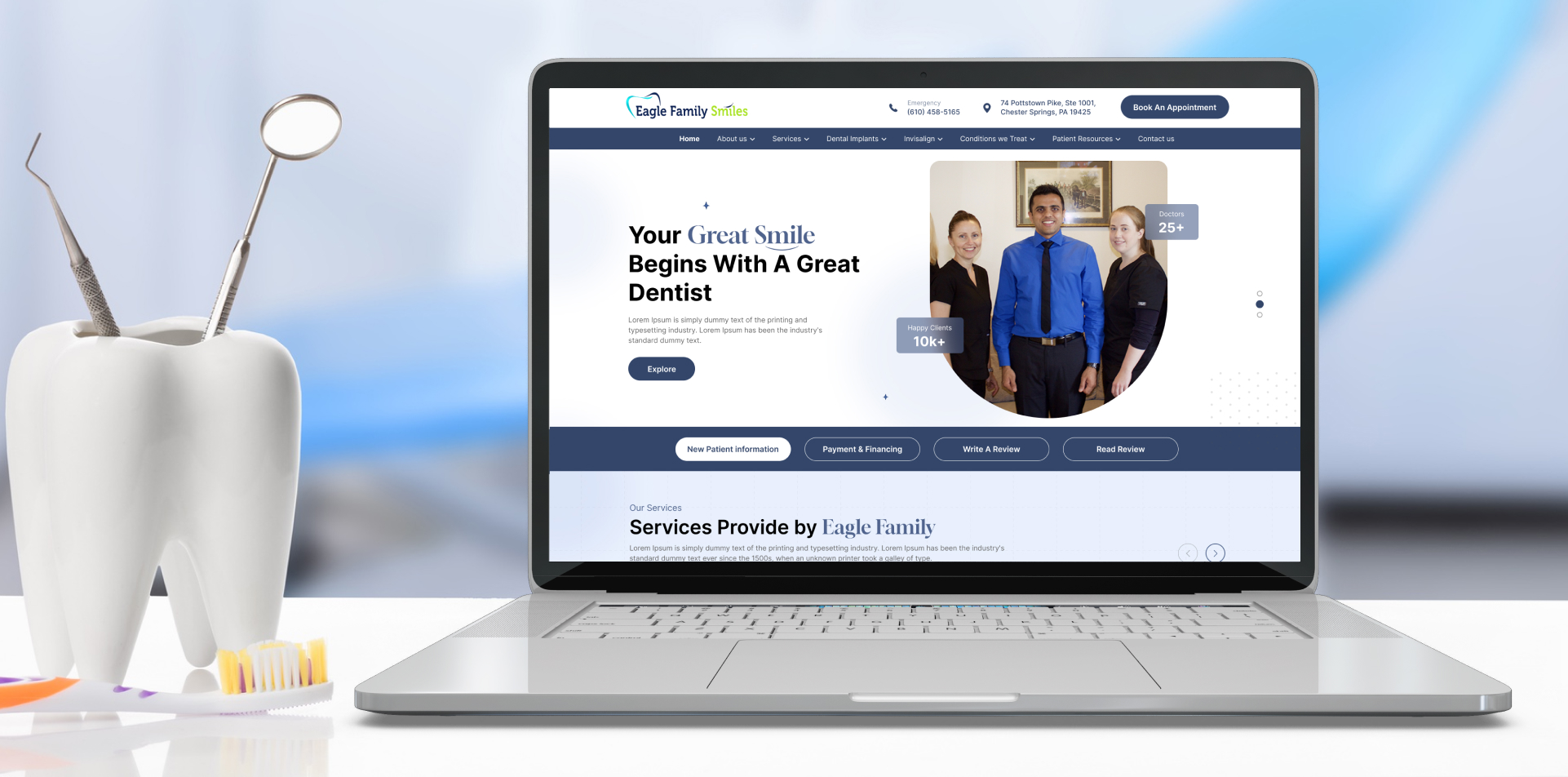
3. Hero Section

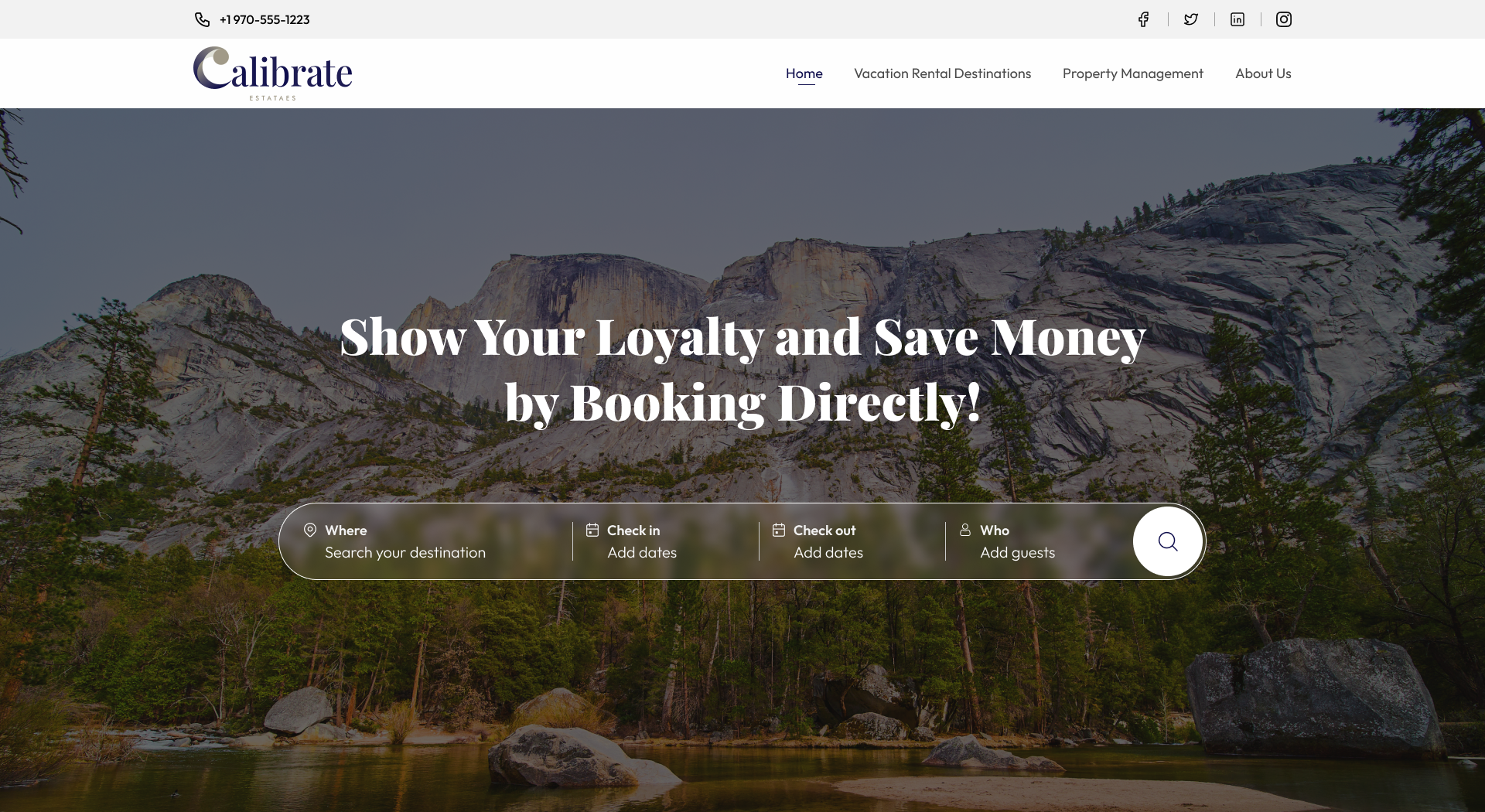
The Hero Section of a website is crucial for making a strong first impression and guiding users towards specific actions. It serves as the virtual doorway, grabbing users’ attention and conveying the website’s purpose.
- Prominent Image or Banner: Your choice of image or banner is crucial. Select high-quality visuals that align with your brand’s identity. Whether it’s a breathtaking landscape, a product image, or a captivating illustration, the image should instantly captivate visitors and pique their curiosity to delve deeper.
- Compelling Headline: The headline is the elevator pitch for your website. It should be concise, memorable, and communicate the value of your website. Think of it as a brief but powerful statement that informs users about what to expect. For instance, if you operate an online furniture store, your headline could be “Furnish Your Dreams.” This succinct phrase implies that your website provides a diverse selection of furniture to assist customers in creating their perfect living space.
- Subheadline or Description: To provide more context about your website’s offerings and elaborate on the headline’s message, include a subheadline or a brief description. This is an opportunity to explain why users should explore further. Building on the previous example, your subheadline might say, “Discover an exquisite collection of handcrafted furniture to transform your home. Our pieces are designed to enhance comfort, style, and functionality.”
- Primary CTA Button: The primary call to action (CTA) button is crucial for encouraging visitors to take the next step. It could be an invitation to shop, learn more, sign up, or contact you. Make sure it stands out and uses action-oriented language. For example, in our furniture store, the CTA button could say, “Shop Now.” This clear and compelling message directs users to explore your product catalog, advancing them on their journey.
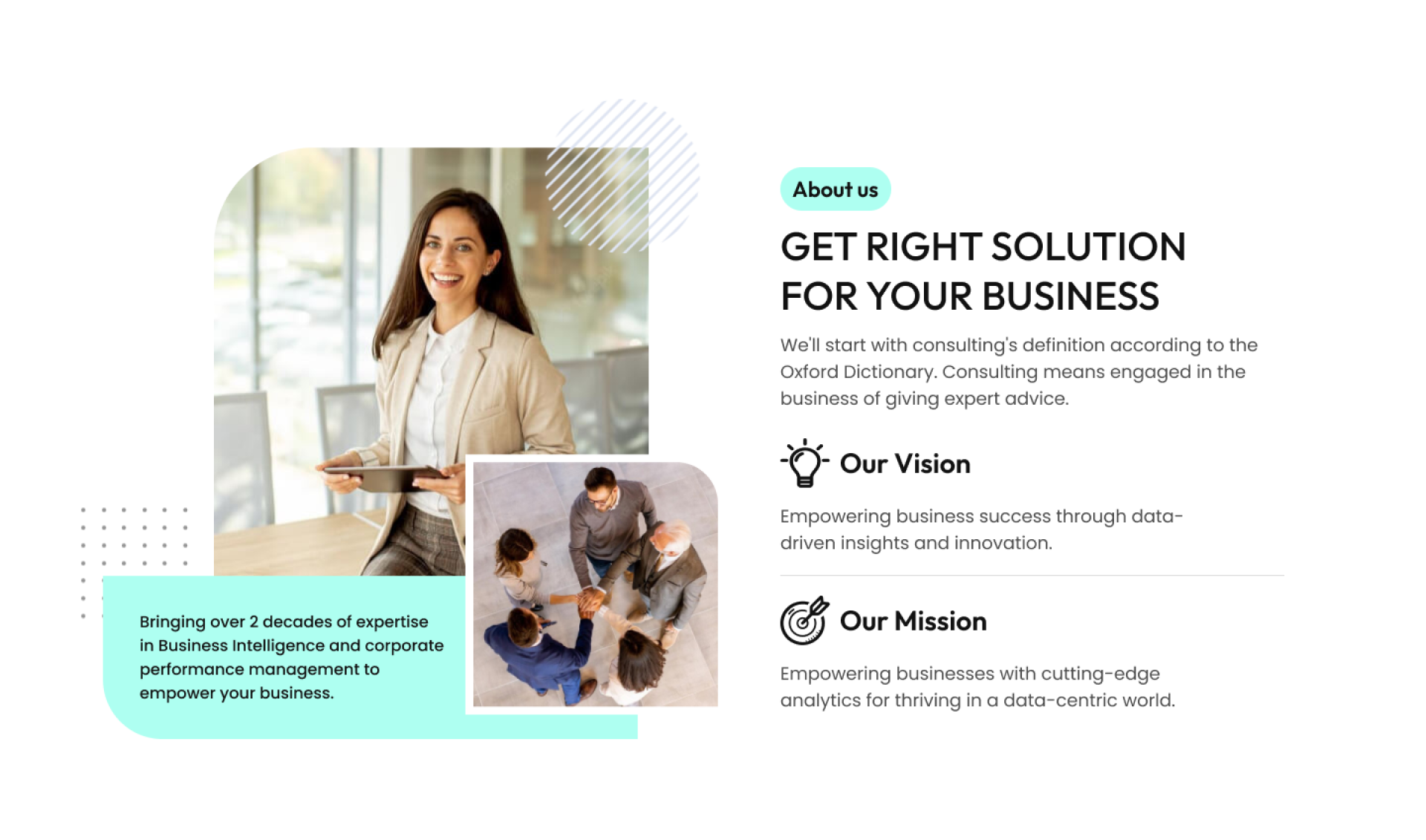
4. About Us

The “About Us” section of a website is crucial for connecting with users on a personal level, building trust, and showcasing the brand’s story, mission, and team.
- Company Information: This segment explores your business’s history, mission, values, and what makes it unique. You can share the journey that led your company to where it is today, highlighting important milestones, challenges overcome, and successes celebrated. A concise and impactful mission statement expresses the purpose of your business and the impact it aims to create. Values serve as a moral compass, reflecting what your company cherishes and aligns with in all its endeavors. Uniqueness encompasses what sets your products, services, or approach apart from others in a crowded marketplace.
- Team Details: Behind every successful business are the people who lead it. In the “Team Details” section, you can introduce the key players in your organization, sharing their roles, expertise, and what motivates their dedication to your mission. This is an opportunity to showcase the human side of your brand and the faces behind it. Share team members’ backgrounds, highlighting their qualifications, experiences, and their journey to your company. This not only humanizes your brand but also establishes credibility by showing that you have a dedicated and skilled team driving your vision.
- Building Trust: Transparency and authenticity are essential for trust. This section is crucial for building trust by communicating with users in a way that shows you are not just a business, but a passionate group dedicated to making a difference. By sharing your company’s story, mission, values, and introducing your team, you let users know that you are more than a faceless entity – you are a partner, guide, and community. Building trust means making visitors feel like they are joining something larger, something they can trust and believe in.
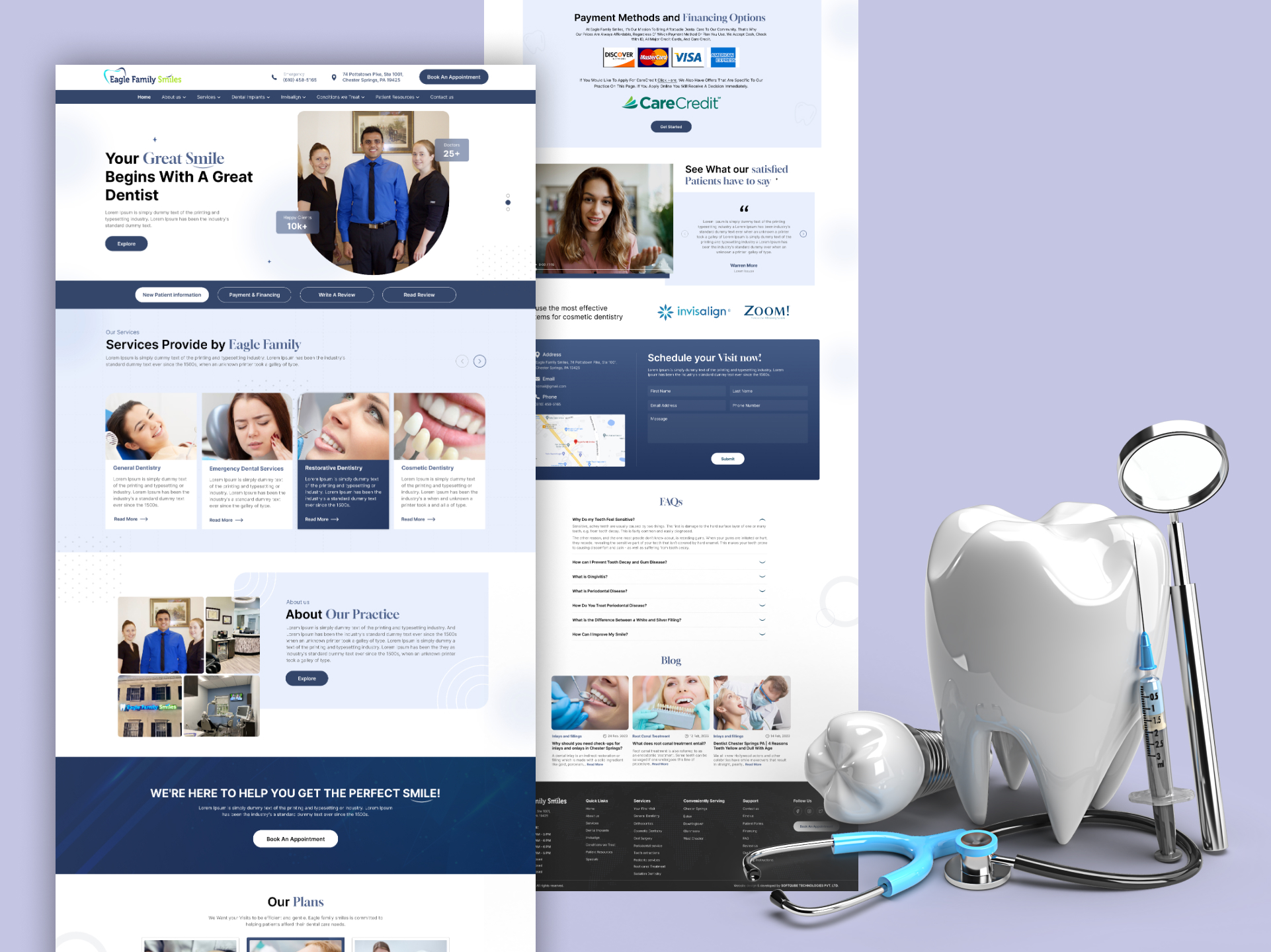
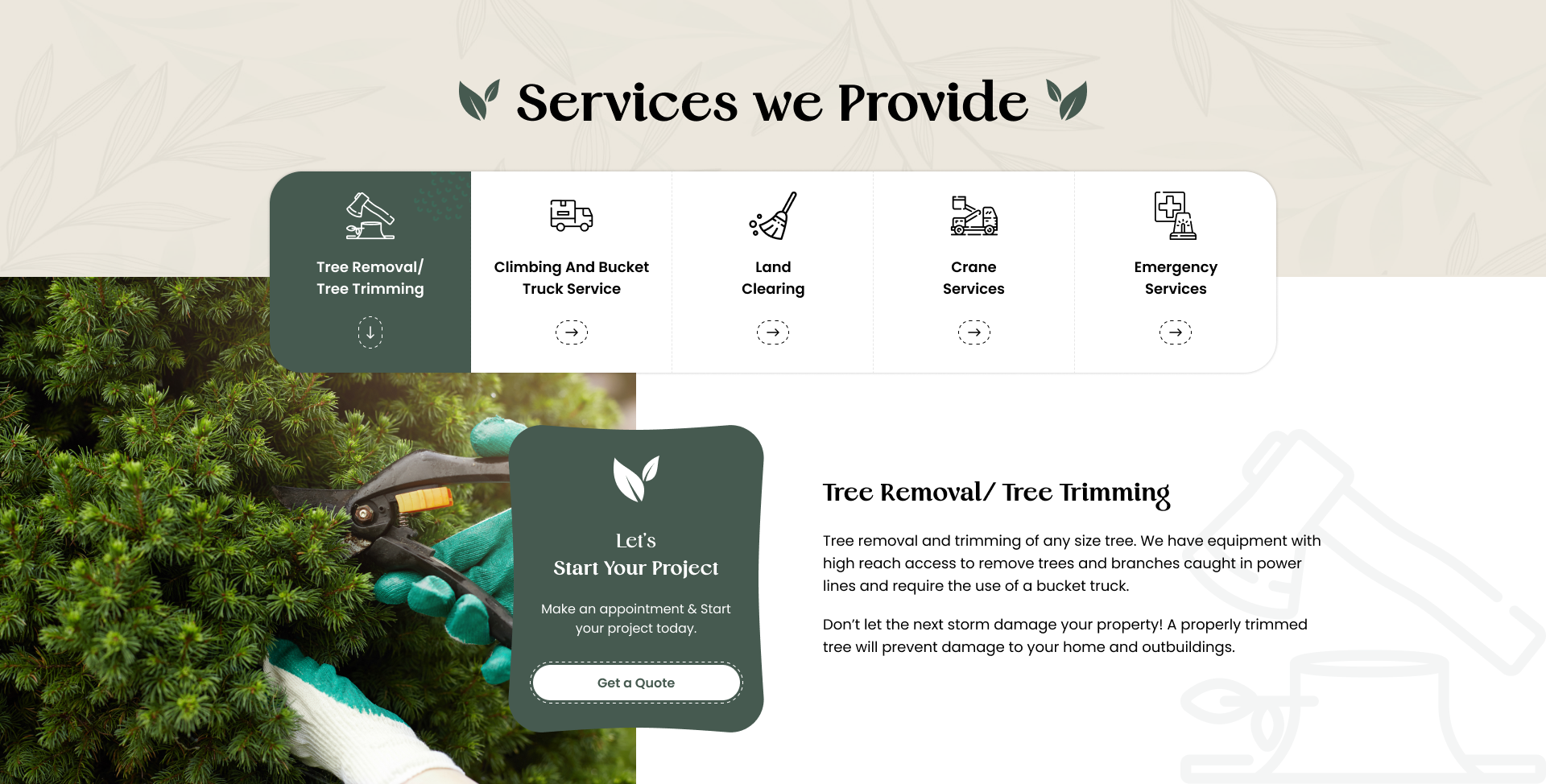
5. Services/Products

In your website, the “Services/Products” section is crucial for showcasing your business offerings. It’s important to provide detailed information to assist users in making informed decisions.
- Listings: Each product or service listing should be presented clearly, providing not only the name but also relevant details for users to evaluate its suitability. This may include specifications, sizes, variations, and other relevant attributes. Taking a comprehensive approach allows users to compare offerings easily and find exactly what they are looking for.
- High-Quality Images: High-quality images are essential for effectively showcasing the appeal and quality of your products or services. It is worth investing in professional-grade photographs that accurately depict what you offer. Utilizing multiple images from various angles, demonstrating the product or service in use, can be especially impactful. Clear and high-resolution pictures significantly contribute to capturing the attention and trust of potential customers.
- Descriptions: The written descriptions accompanying your products or services should do more than just explain their functionality. They should tell a captivating story about what makes your offerings stand out. Emphasize their unique features, benefits, and how they solve problems. Utilize persuasive language and emotional triggers to capture the interest of users and address their concerns or questions. A carefully crafted description can not only inform but also inspire, motivating users to make a purchase or inquiry.
- Pricing: Transparency in pricing is crucial. Users should be able to easily view the cost of each product or service, with no hidden fees or surprises during the checkout process. Provide a clear breakdown of prices, including any discounts or promotions that may apply. If applicable, offer multiple pricing tiers to cater to different customer segments. Remember, a simple and transparent pricing structure builds trust and encourages conversions.
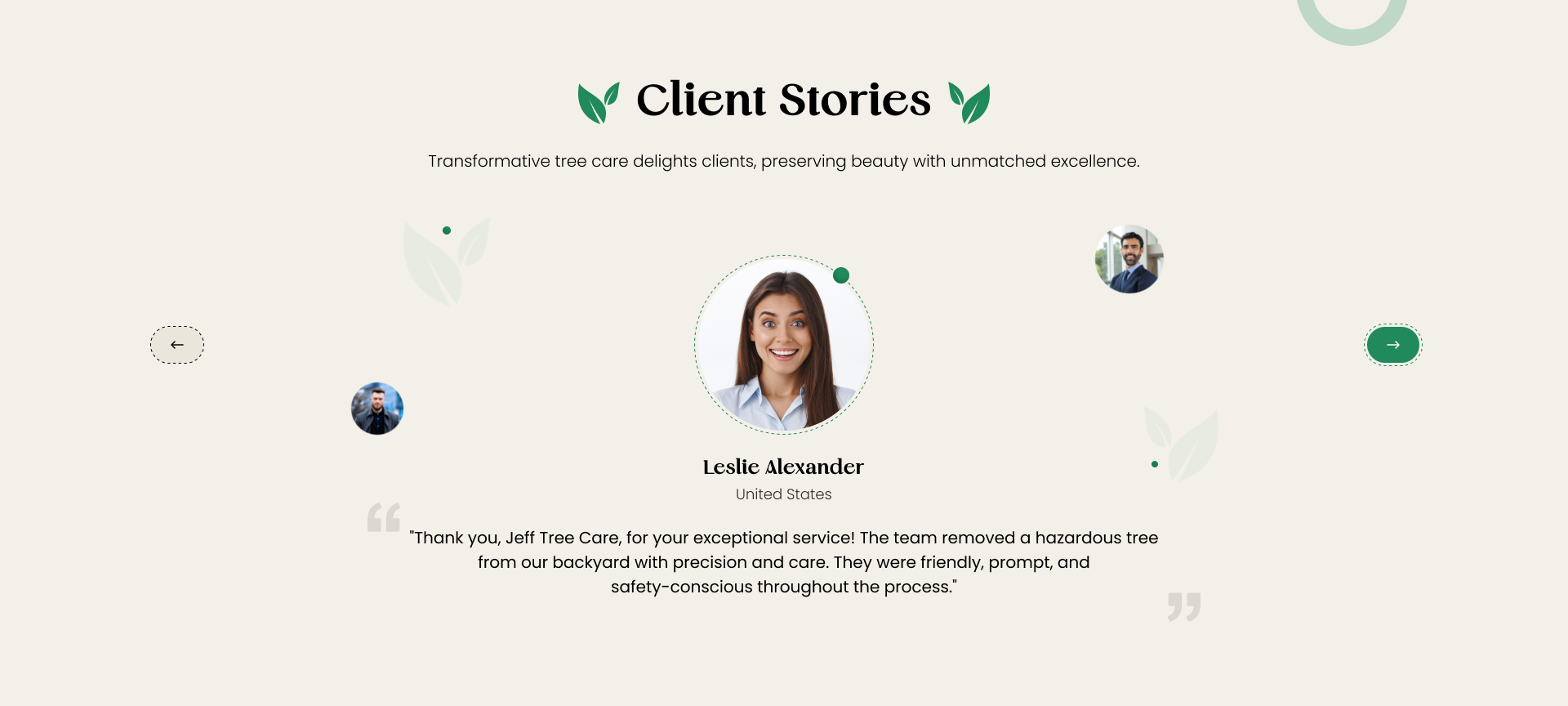
6. Testimonials

The Testimonials section of a website is crucial for building trust and credibility by showcasing positive feedback from customers who have experienced the products or services. This can greatly influence potential customers, assuring them of the value and quality offered.
- Customer Reviews: In the Customer Reviews sub-section, you can display honest and positive feedback from customers who have personally used your products or services. Customer reviews provide authentic endorsements of what you offer. They emphasize the real-world benefits and satisfaction levels that others have experienced by choosing your business.
- Build Credibility: The main goal of the Testimonials section is to establish credibility and trust with potential customers. To accomplish this, it is crucial to include genuine and unaltered reviews.
7. Portfolio/Projects
The Portfolio/Projects section of a website is a powerful showcase of skills and accomplishments, demonstrating expertise and experience in a compelling manner.
Images, Descriptions, and Links:
- Images: High-resolution images capture the essence of each project or achievement. Visual content serves as the initial hook that attracts visitors and piques their interest.
- Detailed Project Descriptions: When writing descriptions for each project, it is important to go beyond the visuals and provide context and insights. Explain the objectives, challenges, and the solutions that were delivered for the project. Additionally, highlight any unique or innovative approaches that set the project apart.
- Links for Further Details: Include links that allow users to delve deeper into each project. These links might direct users to dedicated project pages, case studies, or relevant content that provides an in-depth exploration of your work.
Demonstrate Expertise:
- Expertise and Skills: Your portfolio serves as a platform to demonstrate your expertise, skills, and the variety of services you provide. It assists potential clients or partners in comprehending the extent of your capabilities.
- Past Successes: Highlighting past successes demonstrates a track record of delivering results. Share metrics, testimonials, or awards associated with the projects to further validate your expertise.
- Problem-Solving Abilities: Emphasize your problem-solving capabilities by narrating how you addressed challenges in each project. This showcases your ability to adapt and find effective solutions.
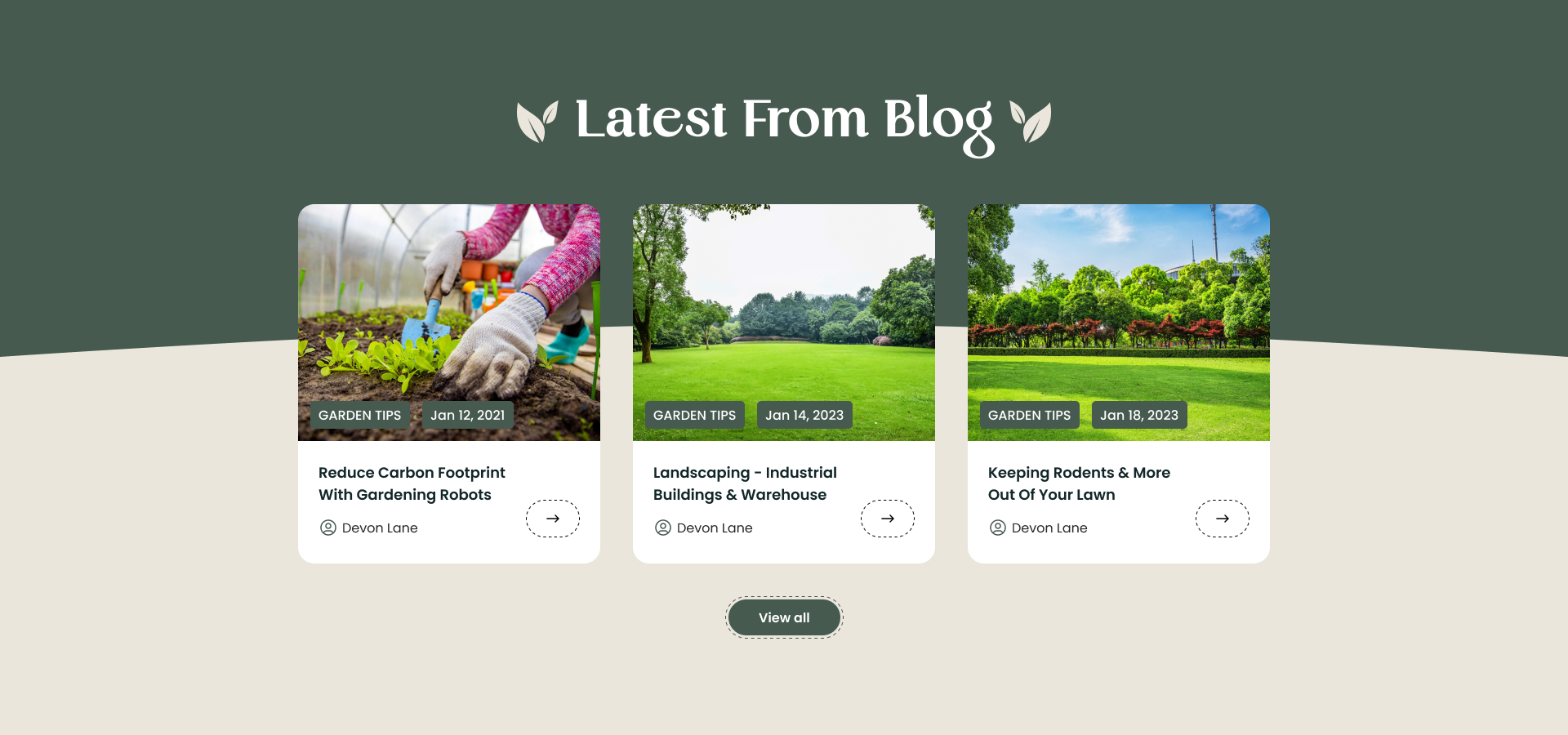
8. Blog/News

The Blog/News section of a website is essential for businesses and organizations to connect with their audience, share informative content, and establish their expertise.
- Regular Updates: A blog or news section is the pulse of your website, offering a consistent flow of fresh and relevant content. Whether you publish daily, weekly, or monthly, maintaining a regular update schedule keeps your audience engaged and informed. Consistency is key to building a loyal readership and sustaining their interest.
- Categorized Posts: To enhance user experience, it’s imperative to categorize and tag your posts effectively. This organization allows visitors to quickly find content that aligns with their interests. Categories can range from topics related to your industry, services, or products to broader subjects such as tips, how-tos, and news updates. Tags further refine search results, providing even more focused access to your content.
- Social Sharing: Including social sharing buttons on your blog or news articles enables readers to effortlessly distribute your content across their social networks. This not only broadens your reach but also fosters user engagement. When users find valuable content, they are more likely to share it with their connections, leading to increased visibility and potential for new audiences to discover your website.
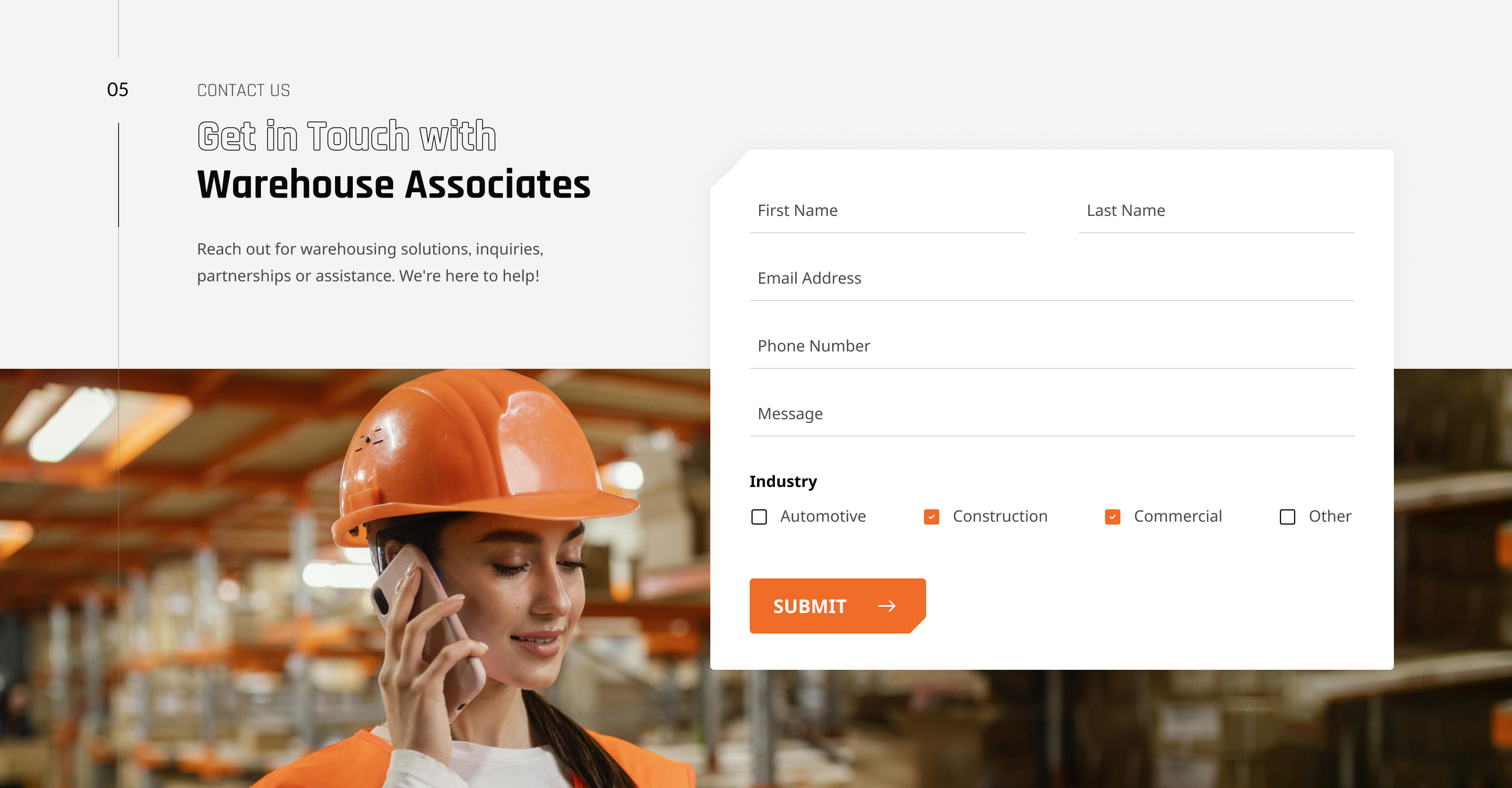
9. Contact Information

The Contact Information section of a website is essential for facilitating communication between a business and its site visitors, building trust, and encouraging engagement.
- Contact Form: A user-friendly contact form simplifies the process of reaching out to your business. This form typically includes fields for the user to input their name, email address, and a message or inquiry. By providing a structured way for users to send messages, you not only make it convenient for them but also ensure that you receive essential information to respond effectively. The key elements of a user-friendly contact form include clear labels, straightforward instructions, and, if necessary, validation checks to ensure that user-provided data is accurate. Additionally, consider including options like drop-down menus to categorize inquiries (e.g., sales, support, general questions) and a ‘Submit’ button to send the message.
- Address, Phone Number, and Email: Displaying your physical address, phone number, and email is a way to offer multiple means of contact, giving users the flexibility to choose their preferred method. Sharing your business’s physical location can be particularly important if you have a brick-and-mortar presence. Include a full address with details like street, city, state, and postal code. The phone number is clearly visible, and, if relevant, consider providing multiple phone numbers for different departments or purposes (e.g., sales, support, billing). It’s important to ensure that the email address is easily clickable or copyable, promoting quick and convenient communication. You may also use different email addresses for various functions, such as [email protected], [email protected], or [email protected].
- Interactive Map: Including an interactive map is especially valuable if your business’s physical location is pertinent to your operations. An interactive map can help users pinpoint your exact location, providing visual guidance. Interactive maps often include features like zooming in and out, street view, and directions. These features offer an interactive and user-friendly experience, making it easy for site visitors to find you.
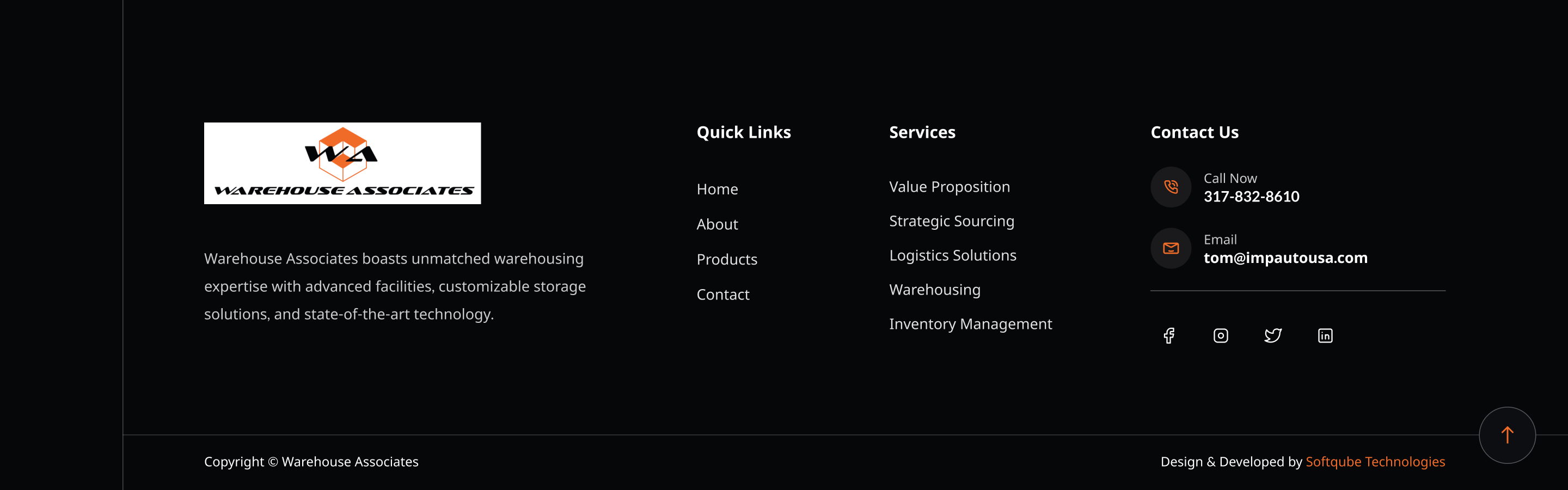
10. Footer

The footer of a website is a crucial space that serves as a navigational hub, legal resource, and connection point with visitors. It contains valuable information and actions to enhance user experience, promote trust, and maintain legal transparency.
- Links to Important Pages: The footer houses an array of links, granting visitors access to critical pages with ease. These pages may include the sitemap, privacy policy, terms of service, and more. These links offer visitors an additional way to navigate the website and quickly find the information they need.
- Privacy Policy and Legal Disclaimers: Legal compliance is paramount in the digital world, and the footer is the perfect place to ensure this. The inclusion of a link to the privacy policy and terms of service provides transparency and reassurance to users about how their data is handled and the rules governing site usage. These pages outline your website’s commitments and responsibilities, fostering trust.
- Social Media Links: In today’s connected world, social media plays a crucial role in brand visibility and interaction. Social media links in the footer offer visitors an invitation to connect with your business on various platforms. These links enable users to stay updated with your latest updates and engage with your brand on their preferred social networks.
- Newsletter Signup or Additional CTAs: The footer is a prime location to encourage user engagement through newsletter signups or other CTAs (Call to Actions). By including a subscription form, you provide users with the opportunity to receive regular updates, promotions, or informative content directly to their email inbox. Additional CTAs can be tailored to suit specific site goals, such as requesting a quote or scheduling a consultation.
- Copyright Information: At the bottom of the page, you’ll typically find copyright information that indicates the ownership and copyright status of the website’s content. This legal declaration reinforces the website’s ownership rights and deters unauthorized use of its material. It provides clarity on who holds the rights to the site’s content and protects against plagiarism or unauthorized distribution.
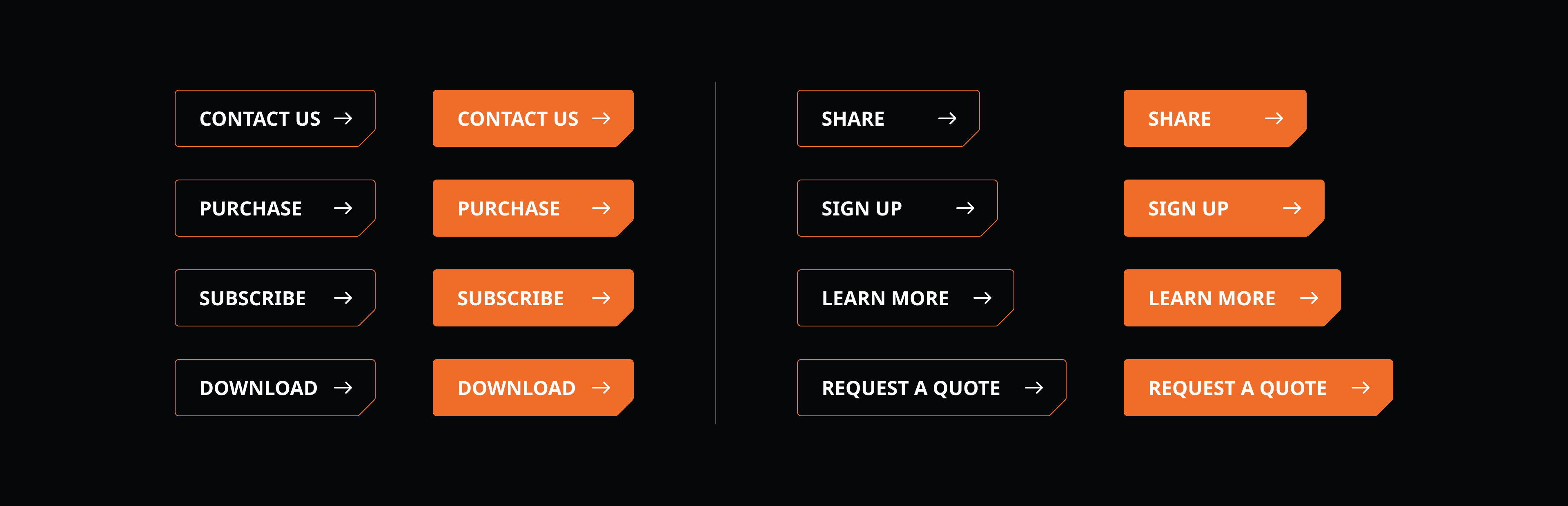
11. CTAs (Call to Action)

A Call to Action (CTA) is a crucial element on a website that guides users towards specific actions or behaviors to achieve website goals such as generating leads, increasing sales, or fostering user engagement. CTAs play a central role in driving conversions, which are actions that lead to achieving website goals.
- Contact Us: A “Contact Us” CTA encourages users to reach out for inquiries, support, or other communication.
- Purchase: CTAs such as “Buy Now” or “Add to Cart” lead to sales, converting visitors into paying customers.
- Subscribe: Newsletter signup CTAs aim to convert visitors into subscribers, allowing you to communicate with them regularly.
- Download: Encouraging users to download resources, such as e-books, whitepapers, or software, is a conversion action.
- Sign Up: Registering or signing up for an account can be a crucial conversion for user engagement and retention.
- Request a Quote: In businesses where services or custom products are offered, this CTA initiates the quoting process, converting prospects into potential clients.
- Learn More: For educational websites or those providing detailed information, the “Learn More” CTA encourages users to delve deeper into your content.
- Share: CTAs for sharing content on social media convert users into brand advocates, expanding your reach.
12. Search Bar
A search bar on your website allows users to find specific content, products, or information easily. It acts as a virtual compass, enhancing navigation and efficiency for visitors.
- Quick Search: A quick search ensures users find what they need swiftly, enhancing their experience and reducing frustration.
- Accurate Results: Accurate results mean users receive relevant information, guiding them to their intended destination effectively.
- User-Friendly Design: A user-friendly search bar is prominent, easy to use, and adapts seamlessly to different devices, enhancing the overall user experience.
- Search Analytics: Search analytics provide valuable insights into user behavior, helping you understand what users are seeking and how to improve your site’s search functionality.
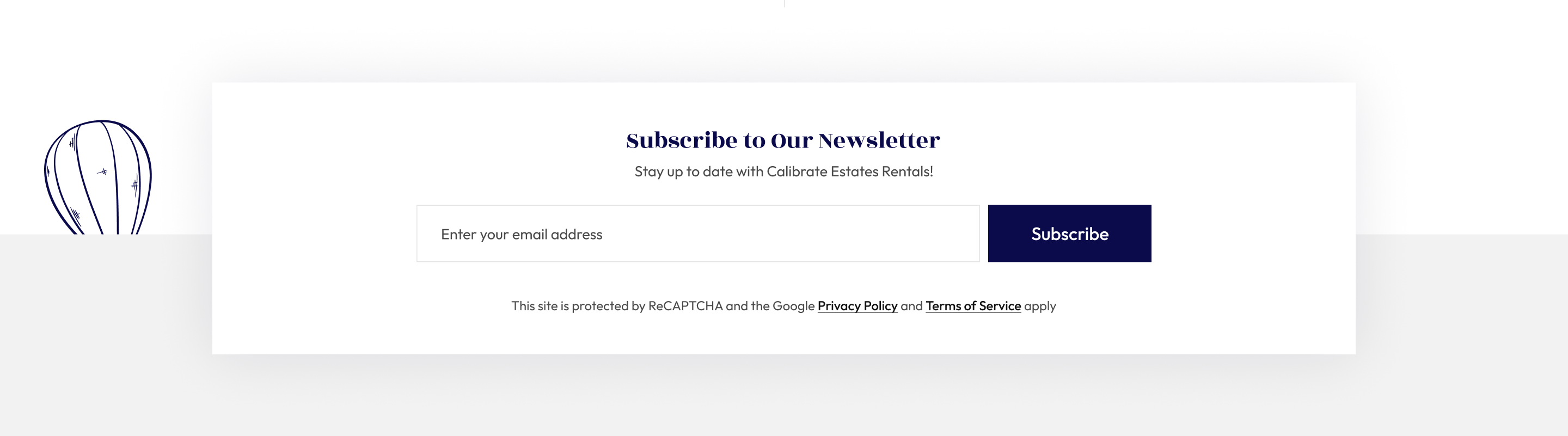
13. Newsletter Signup

The Newsletter Signup section on a website is a valuable feature that invites visitors to become part of your online community. By subscribing, users receive updates, news, and exclusive promotions directly in their inbox. Consider the following for additional information.
- Value Proposition: Highlight the benefits of subscribing to your newsletter, such as receiving exclusive discounts, early access to new products, or insightful industry updates. Make sure visitors understand what they’ll gain by subscribing.
- Ease of Use: Ensure that the signup process is simple and efficient. Use a clean and straightforward form that asks for minimal information, typically an email address and, optionally, the user’s name. The easier it is to subscribe, the more likely users are to do so.
- Privacy Assurance: Address concerns about user data privacy. Assure visitors that their information will be securely stored and not shared with third parties. Include a link to your privacy policy for further transparency.
- Call to Action (CTA): Place a prominent and action-oriented CTA button (e.g., “Subscribe Now” or “Get Updates”) near the signup form. The CTA should clearly convey the action users are taking and entice them to click.
- Confirmation and Welcome: After users subscribe, send a confirmation email to verify their email address. Once confirmed, send a welcome email that thanks them for subscribing and reiterates the benefits they’ll receive as a subscriber.
- Content Quality: To retain subscribers, consistently deliver high-quality, relevant content. Craft engaging newsletters that provide value and make readers look forward to each edition.
14. Sitemap
A sitemap is a visual roadmap of your website’s structure, serving as a guide for both users and search engines. It can be in XML format for search engines and HTML for users, each with specific functions.
- Visual Representation: A sitemap typically presents your website’s structure in a tree-like diagram or list format. It visually outlines the relationships between different pages, categories, and subcategories. This clear visual representation aids users in understanding the organization of your site, making it easier for them to find the content they seek.
- Navigation and SEO Aid: For users, a well-organized sitemap provides an alternative means of navigating your website. If users struggle to find what they need through the main navigation menu, they can turn to the sitemap for a more direct path to their desired content. From an SEO perspective, search engines use XML sitemaps to crawl and index your site more efficiently. This can lead to improved search engine rankings, ensuring that your content is discoverable by a wider audience. Additionally, it helps with SEO by providing search engines with metadata about your website’s content, such as when each page was last updated.
Conclusion
Softqube Technologies brings to the table a unique blend of creativity and technical expertise, crucial for crafting exceptional websites. Our in-depth guide reflects our dedication to excellence in web design and UI/UX, vital for boosting digital marketing outcomes. Each of the 14 points we’ve explored serves as a cornerstone in building websites that are not only visually appealing but also highly functional and user- centric, ensuring they effectively drive traffic and convert leads. Trust Softqube to elevate your online presence with our unparalleled digital solutions.