Have you ever been in a situation where two things sound so similar, but in reality, they are entirely different? Welcome to the world of React and React Native. The debate of ReactJS vs React Native has been around ever since their inception, leaving developers and industry professionals alike scratching their heads. In this article, we’ll unravel the mystery behind these two technologies, clear the confusion, and explore the differences between React and React Native.
We’ll take a deep dive into the debate of ReactJS vs React Native, exploring the similarities and differences between these two popular development technologies. Both React and React Native were launched by Facebook and have become incredibly popular among developers for their ease of use and versatility. Despite their similar names and origins, React js and React Native are not the same thing and serve different purposes. For those looking for a ReactJS development company to help bring their web application ideas to life, understanding the differences between React and React Native is crucial in making informed decisions.
Reactjs is a web application development framework, while React Native is a mobile app development technology. Both technologies are open-source libraries and are maintained by a large community of developers, programmers, and organizations. While React is used by 3% of all websites globally, React Native is the 6th most popular cross-platform mobile framework, according to the Stack Overflow Developer Survey 2022.
In this article, we’ll explore the key differences between React and React Native and shed light on why it’s important to understand the distinction between the two. Whether you’re a seasoned developer or just starting out, this post will provide you with a comprehensive understanding of these two popular technologies. So, let’s dive in and explore React vs React Native in detail.
Introduction: React vs React Native
Facebook, the world’s largest social media platform, has made a significant contribution to the development world with the launch of ReactJS and React Native. ReactJS, also known as React, is a JavaScript library designed for building user interfaces in single-page web applications. On the other hand, React Native is a framework based on ReactJS, specifically for mobile app development, allowing for the creation of native mobile apps using reusable components.
ReactJS focuses on building skeletons for web applications, providing a platform for developers to create reusable components and simplify the UI building process. On the other hand, React Native provides a platform for building rich mobile UIs from declarative components, with the ability to create native-like mobile applications using only JavaScript.
Both ReactJS and React Native are ruling the development industry and widely used for building mobile and web applications. Regardless of the differences between building web applications versus mobile applications, the user experience remains unaffected, making these technologies a popular choice among developers and organizations.

What is ReactJS?

ReactJS: The Ultimate Front-end Development Library
ReactJS, also known as React, is a popular and open-source JavaScript library used for the development of single-page web applications. Its growing popularity can be attributed to its user-friendly features that allow developers to create intuitive and adaptive mobile and web applications. Facebook developed ReactJS in 2011 and has been actively maintaining it ever since.
ReactJS provides developers with the flexibility to design their applications with ease. It enables them to automate the designing process and build whatever they desire, without having to adhere to strict rules. With ReactJS, developers can also integrate plugins or libraries with existing code, making it an ideal choice for fast, scalable, and simple web application development.
ReactJS is a powerful tool for front-end development, bringing back the much-needed server-side logic to the forefront. By partnering with a ReactJS development company, you can offer your customers a range of solutions such as Progressive Web App Development, Single-Page Apps, and static websites, to cater to their needs and requirements. Whether you need to build a simple website or a complex mobile application, ReactJS can make the job easier.
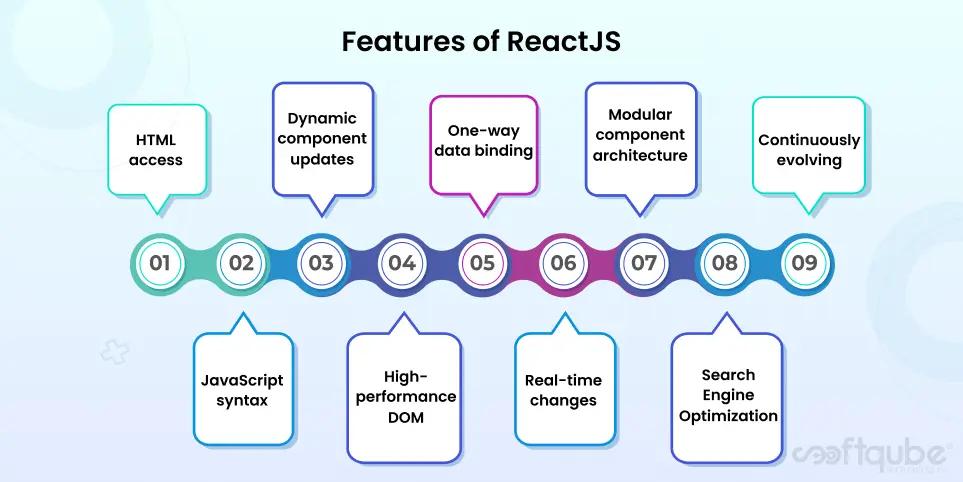
Features of ReactJS

Dynamic component updates
ReactJS allows developers to update and render components with changes in data. It provides a declarative view to coders, making it easier to read and debug codes.
High-performance DOM
ReactJS’s Document Object Model (DOM) features make it fast and enhance performance, allowing you to create dynamic applications with a user-friendly view by writing minimal code.
JavaScript syntax
ReactJS’s JavaScript syntax makes it easier to use and build on, ensuring that your projects will be easy to maintain and develop further.
One-way data binding
ReactJS features a one-way binding data functionality that helps reduce errors. You don’t have to rework the entire component to fix a tiny error, making the code stable and easily implementable.
HTML access
ReactJS allows you to access HTML while providing full access to libraries, making it possible to create rich and dynamic applications with ease.
Modular component architecture
ReactJS lets you divide it into multiple components without affecting the DOM, making it possible to maintain and develop complex applications with ease.
Continuously evolving
ReactJS is constantly evolving and being updated by developers around the world, ensuring that it remains at the cutting-edge of technology.
Real-time changes
ReactJS lets you view real-time changes while making them, leaving less scope for errors. This allows you to quickly iterate and refine your projects until they’re just right.
Search engine optimization
ReactJS offers search engine optimization capabilities by enabling more efficient indexing. This makes your website fast, efficient, and high-performing.
What is React Native?

React Native is a powerful and versatile open-source mobile development library created by Facebook. It is designed to address the growing demand for mobile app development and helps developers build cross-platform applications with a single codebase. React Native is based on JavaScript, a well-known and widely used programming language, which makes it accessible and easy to use for developers.
With React Native, developers can create mobile apps that run natively on different platforms like iOS and Android, providing a high level of performance and a user-friendly experience. This framework uses the base abstraction of React.Js, but the library components are distinct, making React Native a separate and distinct technology. Despite their similarities, React JS and React Native are used for different purposes and offer different benefits.
The “Native” part in React Native refers to the fact that the framework allows developers to build native applications that work seamlessly on both iOS and Android platforms. React Native applications are known for their high level of performance, which is a crucial factor in the success of any mobile app. This is one of the main reasons why React Native has become so popular and widely used in the mobile app development industry.
Hence, React Native is a great tool for developers who want to create cross-platform mobile applications that are fast, efficient, and provide a native-like experience for users. The framework is easy to use, flexible, and offers a variety of options for customization and development. The cost of React Native development will depend on the specific requirements and functionalities of your app.
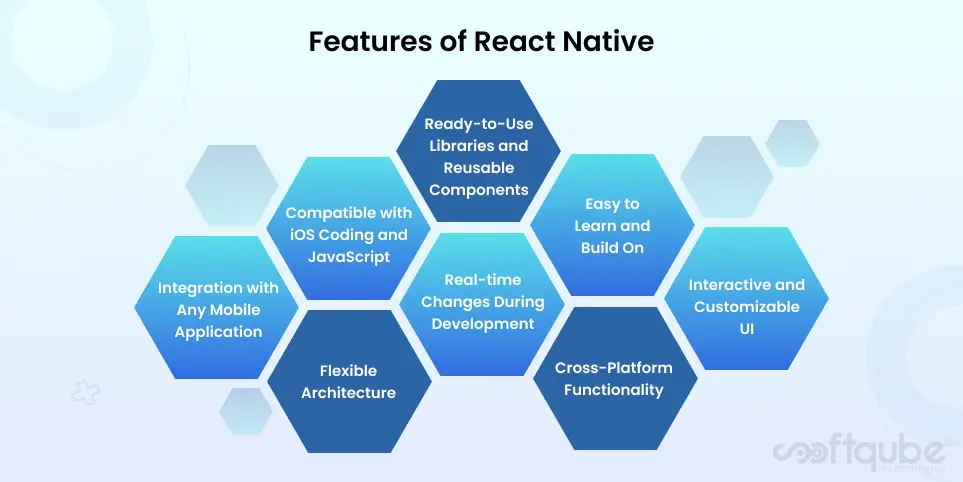
Features of React Native

Cross-Platform Functionality:
React Native has the capability to work on multiple platforms without changing the code. This is possible because of its cross-platform functionality that includes platform-specific code. This saves a lot of time for developers as they don’t have to write separate code for each platform.
Easy to Learn and Build On:
React Native is easy to learn, and front-end developers with JavaScript knowledge can also work with it. This makes it easier for developers to create an app as they don’t need to learn a new language.
Ready-to-Use Libraries and Reusable Components:
React Native comes with ready-to-use libraries and reusable components that reduce the coding time. This helps in the faster development of apps and makes it easier for developers to focus on other important tasks.
Integration with Any Mobile Application:
React Native can be integrated with any mobile application, making it easier for developers to work on different platforms. This helps in faster development as developers don’t have to write separate code for different platforms.
Flexible Architecture:
React Native has a flexible architecture that makes development tasks faster and easier. This helps in reducing the time taken to develop an app and makes it easier for developers to focus on other important tasks.
Compatible with iOS Coding and JavaScript:
React Native can easily be associated with iOS coding, and it is JavaScript compatible. This helps in faster development as developers don’t have to learn a new language.
Interactive and Customizable UI:
React Native apps have interactive and customizable UI. This helps in creating user-friendly apps that are easy to navigate and use.
Real-time Changes During Development:
Changes in code are visible in real-time during development in React Native. This helps in reducing errors and making the development process faster.
Difference between ReactJS and React Native

React vs React Native is a topic that often creates confusion. Although they have a similar name and origin, they have significant differences between them. Reactjs is a JavaScript library used to build high-functioning user interfaces for web applications, while React Native is a framework that enables developers to build cross-platform mobile applications.
One of the most notable differences is that React can be used on all platforms, while React Native has certain restrictions. Reactjs is primarily a JavaScript library that creates interactive user interfaces for web applications. React Native, on the other hand, is a complete framework that can build cross-platform mobile apps.
When comparing React DOM vs. React Native, it’s important to understand that React DOM is a base derivative of Reactjs that is used for the web platform, while React Native is a separate base derivative. Although its components may change, the syntax and workflow remain the same.
Reactjs is a JavaScript library that creates interactive user interfaces, while React Native allows developers to build a whole framework that is independent of the platform. React Native has flexible architecture, ready-to-use libraries, and reusable components that make development faster and easier.
React Native has interactive and customizable UI, and the changes in code are visible in real-time during development. These are some of the key differences between React vs React Native that will help developers choose the right framework for their needs.
Installation Process
React and React Native are two popular development technologies that are often confused with each other due to their similar names and origins. React, also known as ReactJS, is a JavaScript library that is used to build interactive user interfaces for web applications. To use React, it needs to be integrated into the HTML page in the <script> tag and can be used for larger projects by using a bundler.
React Native, on the other hand, is a framework that is used to build cross-platform mobile apps. To use React Native, a development environment such as Android Studio or Xcode is required. Additionally, tools like Node and the React Native CLI must be installed to create and execute a new project on a device or mobile emulator.
For those who are familiar with React and JavaScript, the transition to React Native is quick and easy. The migration process is simple and straightforward, making it an accessible option for developers.
Animation
When it comes to animating UI components, ReactJS uses CSS for the purpose. With CSS, you can create visually appealing and interactive user interfaces. On the other hand, React Native has its own animated API that is used to animate different components of the application interface.
In terms of styling, ReactJS utilizes CSS to define styles and visuals, while React Native has its own stylesheet that offers a range of style options. Although React Native has its own way of handling animations, it is generally considered that ReactJS has a higher animation capability.
Syntax
ReactJS is a JavaScript-based framework and uses JavaScript to render HTML components through tags like <div> and <h1>. Additionally, ReactJS also supports JSX, a JavaScript extension, for writing markup code within JavaScript.
React Native, on the other hand, uses its own syntax to render native components with tags like <view>, <images>, and <text>. It does not use HTML components and is not suitable for web development. Its main purpose is to build mobile apps, TVs, AR, and other similar applications that do not require the use of HTML or SVG rendering libraries.
Since React Native uses its own syntax, it is not necessary to write HTML-like code as in ReactJS. The code written in React Native is optimized for native app development, making it the preferred choice for building mobile and other non-web based applications.
Feasibility
ReactJS, also known as React, brings together the capabilities of JavaScript and HTML to create seamless integration with CSS and resolve issues such as variable and scope isolation in CSS development.
React Native allows for greater flexibility in app development. You can easily add new components and features to existing code without causing any disruption, and even reuse components in hybrid applications and enable plugin integration.
Base of Technology
The relationship between ReactJS and React Native can be confusing for inexperienced developers and learners. The essential point is that ReactJS is a JavaScript library. To effectively use and understand ReactJS, a solid understanding of JavaScript is required. Studying the technical documentation will make the learning process easier.
React Native, on the other hand, is a framework for building mobile user interfaces. It uses ReactJS for its development and incorporates its features, such as declarative components. However, React Native is not solely based on JavaScript, but rather a combination of JavaScript, Objective-C++, C++, and Objective-C. Therefore, having knowledge of all these programming languages is necessary for building with React Native.
Dependency on Platform
ReactJS is known for its platform independence, which makes it a highly sought after choice for outsourcing web development services. It can be used on any platform, making it a versatile choice for developers. On the other hand, React Native is not platform-independent and requires a developer to have a deeper understanding of multiple programming languages and platforms.
React Native has a unique feature of having a single codebase that can be customized based on the platform it is deployed on. It automatically generates platform-specific code, ensuring a seamless experience for the user.

Security
React is considered to be more secure compared to React Native, which can present some security concerns. This is because React Native is an open-source framework specifically for mobile apps, leaving room for potential security gaps, especially when building applications handling sensitive information such as financial or banking data.
Costs
When it comes to expenses, there is a noticeable distinction between ReactJS and React Native. ReactJS is known to be relatively costly to develop as it often necessitates the use of additional libraries, leading to an increase in overall project costs.
In contrast, React Native offers cross-platform development within its own framework, allowing developers to reuse code in mobile applications and save time and money. As a result, the overall project cost is reduced, and maintenance becomes more affordable.
UI Rendering
ReactJS utilizes a virtual Document Object Model (DOM) to produce code for the browser, while React Native employs native Application Programming Interfaces (APIs) to render components for mobile devices. An application developed with React showcases HTML in its user interface, while a React Native application utilizes JSX.
Navigation
In React, navigation is made possible through the use of the react-router library. It enables navigation through clicks, providing access to the history instance. On the other hand, React Native does not offer the option to use react-router.
It has its own navigation tools, including Navigator, which allows for transitions between different displays. Additionally, React Native Navigation is another library that offers native navigation features for both Android and iOS platforms.
Components
React:
React is built around the concept of components. A component is a JavaScript class or method that returns a React element and defines the appearance of a particular user interface part.
ReactJS has two types of components: function components and class components.
For example, you can create a function component in JavaScript like this:
function Welcome(props) {
return <h1> Hello, {props.name} </h1>;
}
Or, you can create the same component using ES6 classes:
class Welcome extends React.Component{
render(){
return <h1> Hello, {this.props.name} </h1>;
}
}
Both types of components can be used to create the same functionality in an app. However, while class components offer more features, function components are often preferred for their code readability and the ability to write less code, resulting in better app performance.
React Native:
As mentioned previously, React Native utilizes Native components and Native modules for app development.
Native UI components are convenient widgets that are pre-made and ready to use. They can be found as part of the platform or from third-party libraries. The UI explorer allows you to easily find specific components or even create your own custom component for reuse throughout the app.
A Native Module is a set of JavaScript functions that support platform APIs when React Native doesn’t have built-in support for a specific feature or module. You can create your own modules with the help of tools from GitHub.
With just a single command, you can create a native view component and set up simple example modules for both Android and iOS platforms.
The Advantages: React vs React Native

ReactJS
- ReactJS is a popular web development framework known for its many advantages.
- One of the key benefits is its reusable components that allow developers to work on multiple projects without having to start from scratch. This saves time and effort.
- There is a vast repository and developer tools available within the ReactJS community, making it a quick and efficient platform for building applications.
- The architecture of ReactJS is component-based, making it easy to debug and test. Edits to one section of the application do not affect other parts, making it a stable platform for development.
- ReactJS has a virtual DOM that gives it great speed and efficiency. The tree reconciliation process for virtual HTML rendering results in faster functionalities.
- With one-way data binding, changes made to child components do not affect the parent component, leading to a unidirectional data flow and stability in the code.
- ReactJS is also SEO-friendly with faster page rendering and indexing, resulting in faster loading times and lower bounce rates.
- These features make ReactJS a highly viable option for web application development and a popular choice among ReactJS mobile app development companies.
React Native
- React Native has its own unique benefits for mobile app development.
- One of its most appealing features is its cross-platform functionality, allowing the app to work seamlessly on multiple platforms without any changes to the code during development.
- React Native boasts the Hot Reload feature and the ability to build robust UIs with ease, making it a user-friendly platform.
- The active community of developers is quick to address any queries or provide solutions, ensuring that developers are never lost during the development process.
- With JavaScript as its scripting language, React Native offers a fast and efficient development experience with reduced code compilation needs.
- The ready-to-use libraries provide developers with the tools to build smart and interactive UIs for a seamless user experience.
- React Native leverages native APIs and modules to render code components, resulting in a boosted performance for the app.
- The stability and strengths of the React library are carried over to React Native, making it a reliable option for mobile app development.
- You can add React Native UI components to your existing app code for quick and easy modifications without having to rewrite major portions of the code.
- React Native combines the best of native and web development, resulting in a smooth and responsive app experience. This is why React Native is a popular choice for React native app development.
The Limitations: React Js vs React Native

React JS
- ReactJS has some drawbacks when it comes to mobile app development.
- One of its disadvantages is its rapidly evolving framework with high-speed functionalities, making it less stable.
- React requires external modules and libraries for full application development and its own libraries are mostly UI-based, requiring knowledge of external libraries for complete development.
- ReactJS has higher overhead costs compared to React Native due to the additional components required for UI use, leading to additional time and resources needed.
- The fast pace of development and updates in ReactJS results in a lack of proper documentation, requiring developers to write their own documentation.
- The fast-growing environment and steep learning curve of ReactJS can also present a challenge for developers when choosing libraries for ReactJS mobile app development.
React Native
- React Native app development also comes with its own set of drawbacks.
- One of these drawbacks is its disorganized abstraction layer, leading to a lack of specific rules or parameters in style, potentially causing a clash in logic for developers.
- React Native is still in its beta version, leading to potential compatibility issues and bugs.
- The framework is dependent on Facebook, which may present patenting and licensing issues, although this seems unlikely considering its popularity among developers.
- The native libraries in React Native may also have a lack of functionalities.
- Being still in production and improvement, React Native apps may not be as stable in the long run.
- Security issues may also arise in React Native, posing a risk for applications handling sensitive information.
- React Native also takes some time to initialize the runtime, even for advanced devices, in React Native app development.
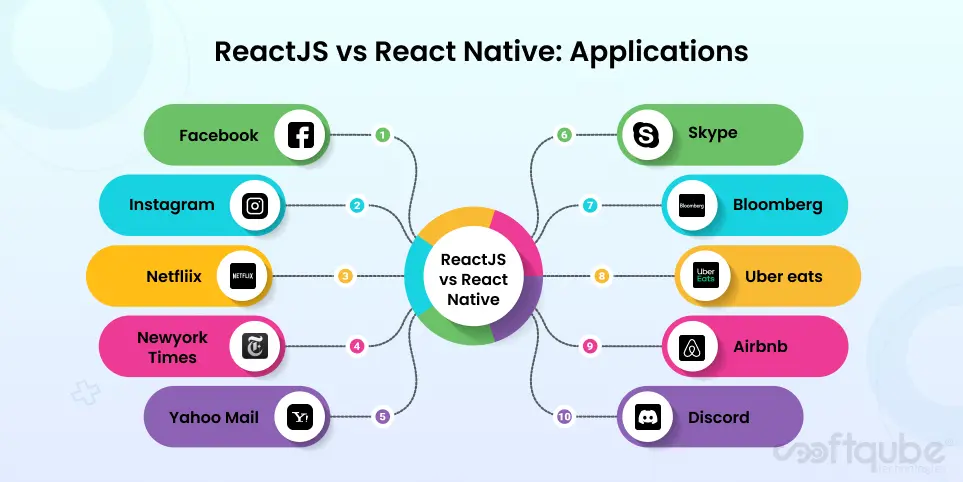
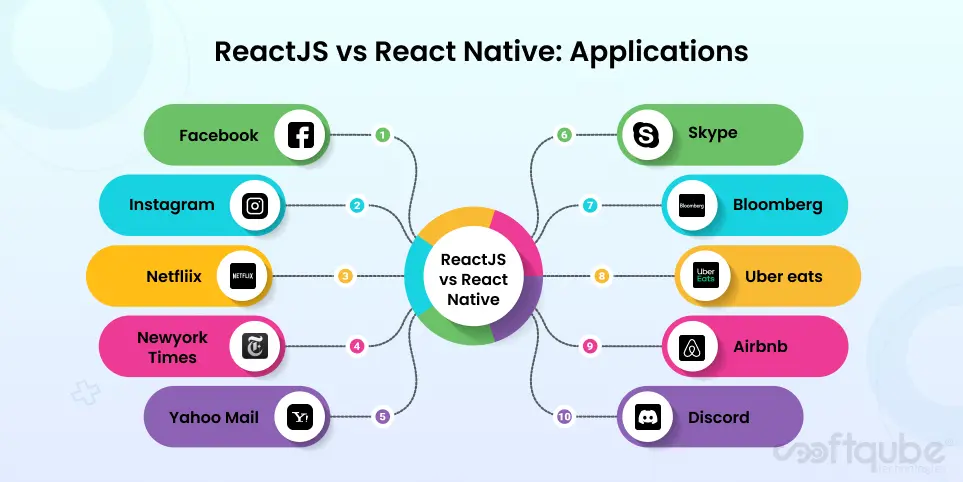
ReactJS vs React Native: Applications
Some of the famous applications that use ReactJS and React Native are as below:

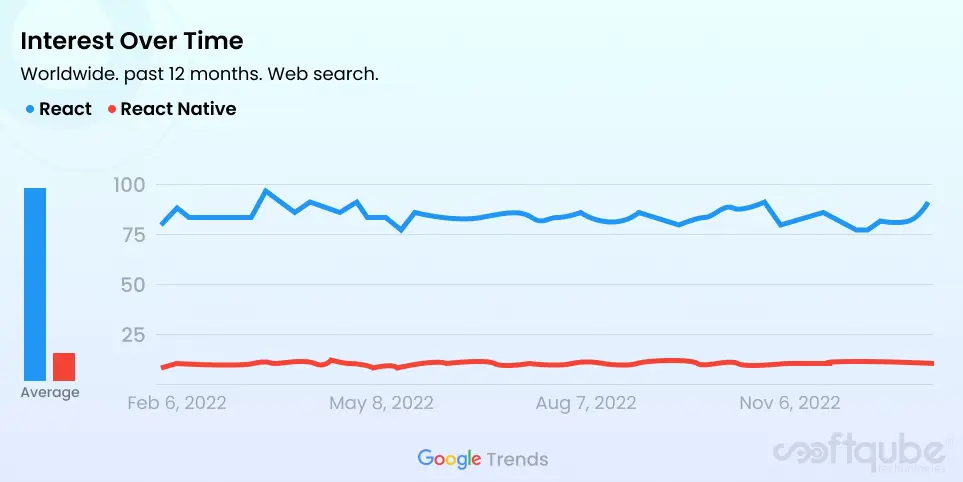
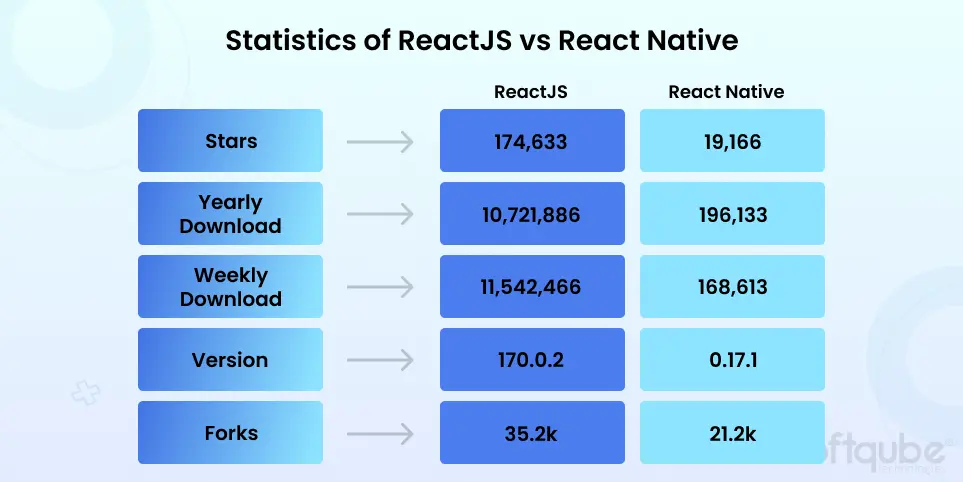
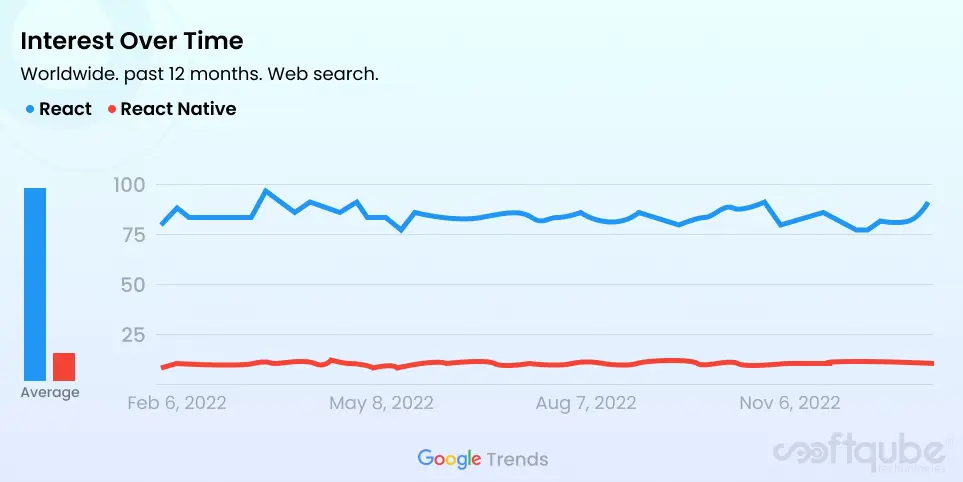
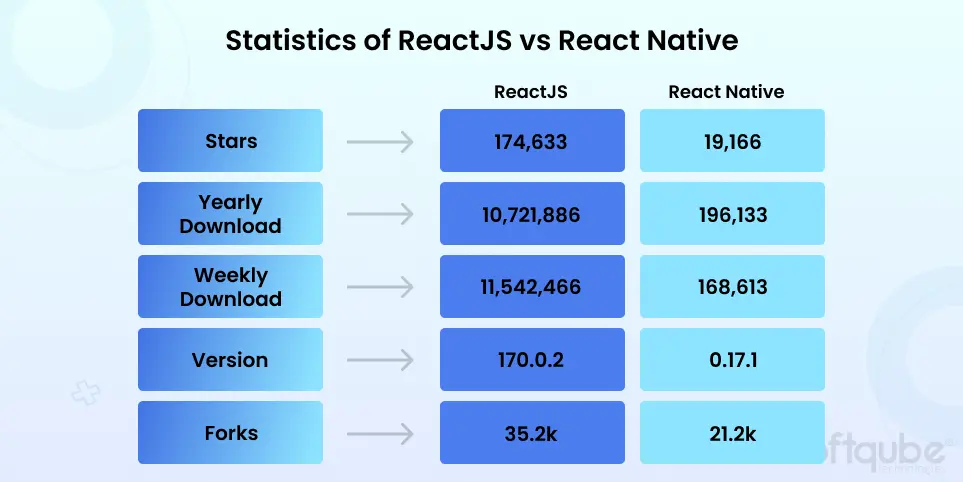
The 2022 stats of React and React Native is as below

In conclusion, ReactJS and React Native have proven to be the most sought-after development frameworks in the industry. With their unique features, high-speed functionalities, and user-friendliness, both React and React Native ensure dynamic and responsive UIs for web and mobile applications. Choosing between React and React Native for your next project requires careful analysis of your business needs, available resources, and specific project demands. Softqube Technologies, a leading ReactJS development company in USA, provides talented developers who can help bring your vision to life. Whether you are looking to hire a ReactJS developer or a React Native developer, Softqube Technologies is your best bet. So why wait? Let’s bring your project to the next level with Softqube Technologies today!
FAQs
React is a component-based JavaScript library for building user interfaces, while React Native is a framework for building native mobile applications using JavaScript. React is focused on the web, while React Native is focused on mobile devices.
React offers reusable components, a component-based architecture, fast performance due to its virtual DOM, stable code with one-way data binding, and SEO-friendly features.
React Native offers native-like performance, the ability to use a single codebase for multiple platforms, and access to a large repository of components and tools.
The best choice will depend on the specific needs of the project, such as the desired platform, available resources, and project requirements.
While it is recommended to learn React first as it forms the basis of React Native, it is not a strict requirement. Understanding JavaScript is key to learning both React and React Native.
The choice between ReactJS and React Native will depend on the specific project needs, resources available, and the developer’s skills.