There are many ways to design a website. Some develop on their own by writing the codes by themselves while some use WYSIWYG editor. It can also be designed using the combination of WYSIWG and hand coding.
Those who do the coding by hand use various softwares like Dreamweaver, notepad editor etc. Apart from these two; there are many more options available which we will discuss here. So, few years back; every webpage on the internet was developed by hand. This was really a tough task.
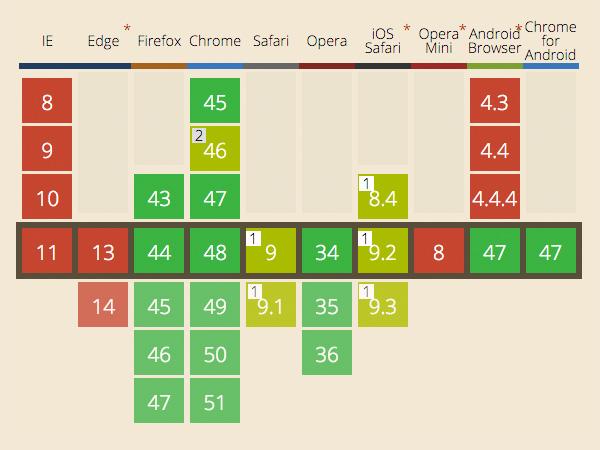
Later then, CSS took place and then it became well supported across all the browsers. It involves hacking a layout together with the use of HTML tables in such a way that these were never envisioned to support.
Most of the designers developed workflows that are completely based on manual editing of raw HTML files. The WYSIWYG editor then came into existence as a tool of empowerment to several beginners in the field.
Various products like CoffeeCup, Hotdog, Frontpage, GoLive and others were seen in the market and then many web based WYSIWYG editors came into existence. Among these; the more successful was Macromedia Dreamweaver which was the favourite of almost everyone.
Even today, it is recommended by most of the web designers as it is easy to work with.
Apart from this, there are various other options available:
- Aptana Studio: It is an open source development tool used for open web. This means it is more of advanced IDE specializing web development. Depending on the open source Eclipse project, it has tools that can be of assistance in HTML and CSS authoring along with code colouring and completion, debugging and document outlining.

- Blue Griffon: Yet another WYSIWYG editor that supports HTML5 and all the modern components of CSS that are licensed under MPL, GPL and LGPL versions of Blue Griffon that are available for most of the major platforms.
- Seamonkey: This is a community continuation when Mozilla decided to narrow their focus on individual projects then Seamonkey continues to make regular release for its full suite. The composer portion of Seamonkey is no longer actively updated.
- Select a legacy editor: There are various other projects that have fallen by wayside. Some of the legacy editors include:
- Amaya- a W3C editor that was last updated in 2012 and that supports HTML 4.0.1
- Komposer- It is a community developed fork of Nvu editor with WYSIWYG support along with side to side editing whose last stable version was released in 2007.
- Maqetta- It is an HTML 5 capable in-browser editor that was last released in 2013.
Some of the Advanced text Editors:
There are various text editors that provide additional functionality which is incredibly useful to those who edit HTML/CSS documents. When used with modern browser with built in debugging tools; one must be as productive as one is with dedicated solutions:
- Atom: This is a relatively new project from GitHub that describes itself as “hackable text editor for 21st century” which supports HTML and CSS and also has many additional plugins available.
- Bluefish: It is one of the lightweight integrated environments that highlights code and offers HTML and CSS matching along with remote upload capabilities as well as number of other basic features useful for web authoring.
Take Away:
Among those discussed here, none of them are in any way the reproduction of Dreamweaver or another proprietary tool. Each of them has their own roadmap and goals along with their own strengths and weaknesses.
Select the tool that meets your needs or try a new tool and then see what you like and what you don’t and then finally select the one that suits your needs. For more such tips and tricks; stay tuned to Softqube Technologies; a well known web development company India.