Every now and then, we can see web design field gets updated with new trends like as various fonts, styles etc. Here, in this blog post; you will know what January 2016 has in treasure for Web designers.
So, let’s not waste our single minute and directly head back to the topic. You will find several new tools and resources that will be helpful for developers.
What January 2016 has brought for web Designers?
After reading this blog post; especially web designers will be benefitted the most because they will come to know about various jQuery resources, theme and mock-up collections, email tools, productivity tools, collaboration tools, job hunting resources and lots more.

Further, some awesome free fonts will also be available. Everything on this list is free and offers high value paid apps as well as tools.
Well, now it’s the time for unrevealing the treasures:
- Theme Cards: It is a collection of best free themes. These include collections of blog templates, landing pages, one page apps, Bootstrap themes, WordPress themes and lots more.
- CloudMagic for Mac: Good news for Mac users. Now Cloud Magic is available for Mac.This makes emails more efficient and works with Gmail, Yahoo, Google Apps, Outlook, iCloud and many more.
- JQuery Cards: It is a repository of more than 1000 quality jQuery Plugins. These can be available directly in your inbox twice in a month.
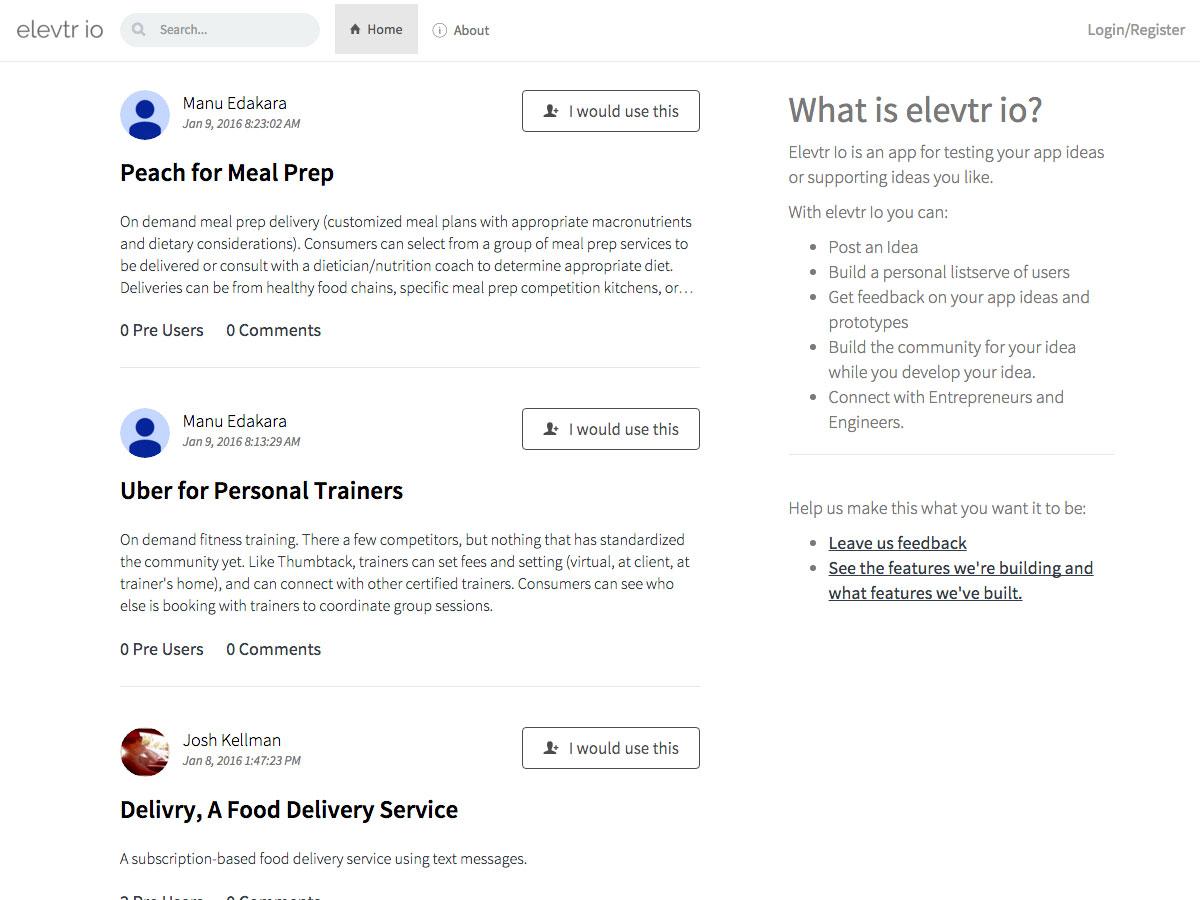
- Elevtr: It is an amazing tool that allows you to test your app ideas by knowing whether there’s any audience for the same or not. One can also browse and support ideas as per the need.
- Design Workflow with Sketch: It is a free e-course from Invision which shows you how one can have better streamlined workflow when one is working with the sketch.
One can get weekly lessons delivered to your inbox.
- Remotely Awesome Jobs: Remotely awesome jobs; is a list of best remote job listings from the web. One can find by relevant keywords and add tag filters to get exact search results.
- Profile Hopper: This makes it completely easy to get new leads from LinkedIn. This automatically visits the profile of people who are to be selected on LinkedIn and this leads them to visit the profile in return and identify what one is offering.
It is very useful for freelancers to get new clients.
- ZURB notebooks: Using this you can get contextual feedback from clients and this helps you to iterate quickly and in a better way.
- TechRuiter: A huge collection of resources and reviews for tech hiring needs. Various resources are available for employer branding, social search, job boards and lots more.
- Project Oxford: It is a complete set of AI APIs from Microsoft which can be used to make the apps more engaging. There are various APIs for vision, speech and language.
- Guesstimate: This is a spreadsheet for things which are not certain. One can deeply look the public models to know why people prefer to use this spreadsheet.
- Proud: It is one of the best time management app ever for those who have complete control on their lives and who are very busy in their schedules.

Take Away:
Well, apart from these tools and resources there are many more available. We will share more of these with you in our upcoming blog posts. Hope till that time these will be useful to you.
Stay connected with Softqube Technologies; Website Development Company India for more such updates.