Ajax for Front End Designers
February 5, 2016

Are you a newbie in the field of Web Development? Then you may not be familiar with AJAX and other such web development platforms. So, keeping in mind the freshers’; we decided to write this blog post that introduces AJAX to the new developers as well as those serving as front end designers.
So, let’s not waste our precious seconds and quickly get on the topic.
What is AJAX?
AJAX is an abbreviated form for “Asynchronous JavaScript and XML”. Well, we all have heard this name at some or the other times. It is not a new technology but it is a group of technologies that come together to develop modern web applications.
Using AJAX, the browser can easily communicate with web server and then it requires data. Further the data is processed and the server responds then the changes are made to the page till it gets completely loaded.
Let’s understand AJAX in a proper manner:
The first word “Asynchronous” is a term that defines the request made by client for the data from web server. It remains active till the server replies. In the mean times, users can still navigate around the pages.
The moment response is received by the server then a particular function alters the returned data. JavaScript is the language that accepts the AJAX request and then parses it to the related AJAX response and then finally the DOM is updated.
Further, XMLHttpRequest is used by the client to initiate a request to the server. Here, API is used to define certain communication rules that one must take care of among two parties. The incoming data from AJAX request can be in any format apart from just XML.
How does it work?
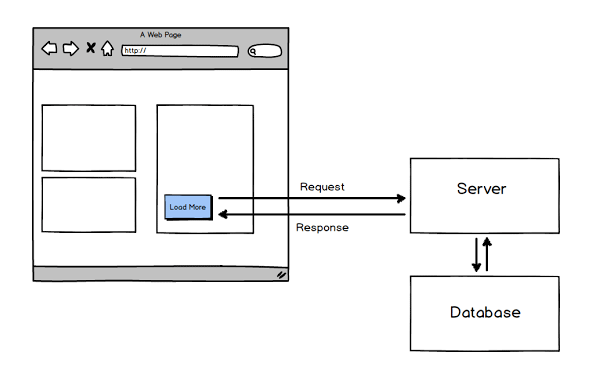
Ajax works in the pattern as shown here:

Let’s explain this diagram in detail:
- When the user wants to see more articles, then he/she clicks on target button which further activates an AJAX call.
- Later on the request is sent to the server and then various data is passed. This request can then point at any static file that is stored on the server. Further, it is possible to develop any dynamic script where the script talks to the database in order to get the data.
- Then the database sends the requested articles to the server and then these are send to the browser.
- JavaScript then examines the response and then updates the relevant data of the page structure.
This helps to understand why AJAX is important concept for modern web. With AJAX applications, one can easily control the amount of data which is downloaded from the server.
What are the drawbacks of AJAX requests?
Before we start using AJAX, it is necessary to know its limitations. Particularly, when there are two common issues:
- Error that occurs in Chrome’s Console: This error takes place when the request is directed to local file. To solve this error, one can install a local server and then store the target file in it.
- Another Error is as follows: This error takes place when we request data that is located on another domain that is relative to our page. For instance, data is stored on a local server where the page is stored on CodePen’s server.
One solution to this error is to make maximum use of CORS which is mechanized by W3C. Few changes are to be made to this mechanism. One more option is to use the JSONP technique.
Take Away:
Hope this blog post has made you understand everything about AJAX. So, from now on you will be easily able to work on any of the AJAX queries or development tasks.
Let us know how you felt about this post. For more such guidance, stay connected to Softqube Technologies; a well known Web Development Company India.
Share on







